 |
System beskrivelse, hjælp samt |
 |
System beskrivelse, hjælp samt |
For at komme hurtigt i gang med at bruge g-link CMS (web applikationen), kan du bruge denne huskeliste. Den er på ingen måde fyldestgørende, men den hjælper med til at sikre, at du får tingene gjort i den rigtige rækkefølge.
I. (Download og) udpak g-link CMS filer på din lokale harddisk,
II. Upload filerne (i samme struktur) til dit websted,
III. Kør installationen fra http://www.dit_websted.dk/db/install.
a. Generér databasetilslutningsfil (ConnStr),
b. Kopier databasetilslutningsfil (ConnStr) til webstedets rod ( / ),
c. Skriv tabellerne til databasen,
d. Test databasetilslutning og databasetabeller,
e. Lås eller slet installationsmappen.
Hvis du har g-link CMS version 1.1, 1.2
eller 1.3 eller nyere, skal du følge pkt. IV og V og springe pkt. VI og VII over.
Hvis du har g-link CMS version 0.9, 1.0 beta eller 1.0, skal du springe pkt. IV og V over og gå direkte til pkt. VI og VII.
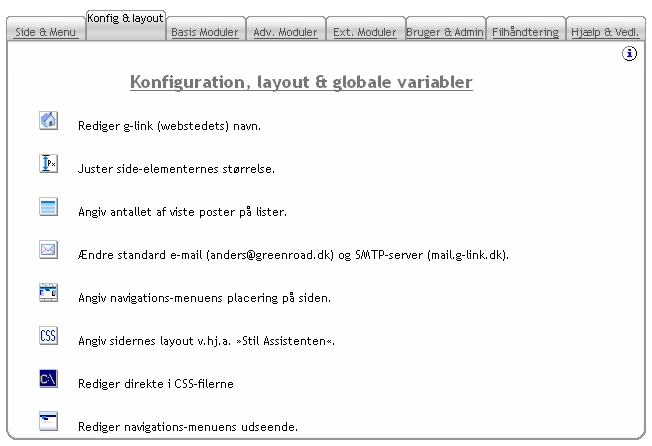
IV. Åbn admin menu og klik på "Konfig & layout": De fem øverste ikoner åbner alle samme formular. Udfyld alle parametrene i denne formular.
V. Du kan derefter vælge at klikke på enten "CSS"-ikonet
![]() (grafisk brugergrænseflade) eller "C:\"-ikonet
(grafisk brugergrænseflade) eller "C:\"-ikonet
![]() (tekstredigering) for at redigere webstedets style sheets [.css -filer].
(tekstredigering) for at redigere webstedets style sheets [.css -filer].

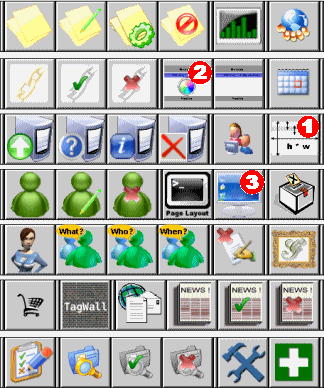
VI. Log på som administrator og åbn nedenstående (webmaster menu)

VII. Klik på knapperne vist med 1, 2 og 3. i rækkefølge - udfyld formularerne og gem dem før du går videre.
1: Angiv navigationsmenuens placering og afstande mellem menu-elementer, sidehoved/fod størrelse, webstedets navn, SMTP-server og standard mail adresse samt hvordan lister skal farvelægges og hvor mange poster, der skal vises på lister.
2:Angiv menuens udseende hvad angår farver, fontstørrelse og evt. baggrundsgrafik.
3:Angiv de forskellige modulers generelle udseende (opbygger style sheets for sidehoved/fod, hovedrammen, forum, gæstebogen, menuen, administrationsdelen og for shoppen samt lagrer værdierne i databasen)
VIII. Herefter er dit websted klar til brug!
g-link systemet er bredt et anvendeligt CMS - let at installere og let at operere. Men som al anden software stiller det dog visse krav til omgivelserne. Disse krav er:
20 Mb serverplads (for fuld installation),
Web-serveren skal kunne afvikle ASP-sider,
Systemet skal have adgang til en database (MySQL database ved standard installation).
Det er alt hvad der skal til! Langt de fleste Internetudbydere kan levere ovenstående. I Danmark kan du finde mange Internetudbydere, som
tilbyder web-hoteller til under kr. 10,- pr. måned som opfylder disse krav.
![]() Det efterfølgende afsnit har størst relevans, hvis du ønsker at opstille din egen web-server. Hvis du allerede har eller har besluttet dig for at leje dig ind på
et web-hotel og dermed få adgang til en web-server, er der ingen grund til at læse næste afsnit - du kan springe direkte til afsnit 2 (installationsafsnittet).
Det efterfølgende afsnit har størst relevans, hvis du ønsker at opstille din egen web-server. Hvis du allerede har eller har besluttet dig for at leje dig ind på
et web-hotel og dermed få adgang til en web-server, er der ingen grund til at læse næste afsnit - du kan springe direkte til afsnit 2 (installationsafsnittet).

1.1 Hvordan man bygger sin egen web server.Systemkrav.
1.1.1 Enhver pc platform som kører MS Windows, er tilstrækkelig. Win 9x/ME kan imidlertid ikke anbefales fordi disse operativsystemers PWS (Personal Web Server, den indbyggede web-server i Windows 9x/ME) ikke kan håndtere mere end et web-sted. Endvidere er Windows 9x systemarkitektur skruet således sammen, at et program med fejlbehæftet kode kan forårsage at hele operativsystemet (inklusiv web serveren, selvfølgelig) låser eller går ned, ikke bare web applikationen. Windows NT familien (NT4, Win2000, WinXp og Win2003Server) har vist sig at være en langt mere robust og stabil platform for en web server. Også selvom NT4 Workstations PWS lider af samme begrænsninger som 9x/ME PWS: Max. ti samtidige forbindelser og kun ét websted pr. Pc. Men NT4 Workstation er til gengæld stabil (IIS 4.0 til WinNT kræver min. SP4 og skal downloades separat fra ressource kit).
For at afvikle g-link CMS skal du bruge følgende:
1.1.1 En Pc med MS Windows (eller en Pc med Linux + en ASP-fortolker),
1.1.2 En database,
1.1.3 En Bredbånds (en "always-on") forbindelse,
1.1.4 En Web server,
1.1.5 g-link web applikationen.
[Teknisk:
En begrænsning ved MS Windows desktop operativsystemer (9x/ME og 2000 professional/XP) er, at de ikke kan håndtere mere end ti samtidige forbindelser. Selvom det er en væsentlig begrænsning, at kun ti brugere kan håndteres samtidigt, betyder det ikke, at dit web-sted kun kan ses af ti brugere. Så snart en hjemmesides besøgende, dvs. klientens http-forespørgsel til web-stedet er sent til klienten, frigøres serverens ressourcer og serveren kan betjene en anden besøgende (klient). Dette betyder at systemet sagtens kan betjene mere end ti brugere, men at der kan opstå kortere eller længere ventetider.MS Internet Information Services (IIS) er Microsofts navn på Windows NT familiens indbyggede web-server. IIS versionsnumre er forskellige, men grundlæggende udfører de alle samme job; de returnerer html-kodede websider til klienterne, enten som filer gemt i html-formatet eller som serverside fortolkninger med ASP-kode. Sidstnævnte returnerer også blot html-kode til klienten. Versionsnummereringen af IIS følger de forskellige Windows generationer: Windows NT 4.0 Server indeholder en IIS version 4.0, Windows 2000 indeholder en IIS version 5.0, Windows XP Pro indeholder en IIS version 5.1 og MS Windows 2003 server indeholder en IIS version 6.0.
Som tommelfingerregel bør du vælge et serveroperativsystem til dit offentlige (produktions) web-sted på baggrund af ovenstående begrænsninger. Der er ingen problemer med at flytte g-link web-stedet fra en skrivebordscomputer (brugt til udvikling og afprøvning) til et server operativsystem. Dette betyder, at du kan implementere g-link systemet på din hjemme PC og når du er klar til det, kan du simpelthen kopiere filerne og eksportere databasen til dit server-operativsystem eller et web-hotel.MS Windows NT 4.0 Server med IIS 4.0 kan sagtens køre på en 400 MHz processor med 128 Mb hukommelse. MS Windows 2000 Server med IIS 5.0 kører fint på en 800 MHz processor med 256 Mb hukommelse, det samme gør IIS version 5.1 (MS Windows XP Pro indbyggede web-server). For at få en smidig afvikling af MS Windows 2003 Standard eller Enterprise edition serveren med IIS 6.0, anbefaler jeg en 1+ GHz CPU og 512 Mb hukommelse. Du behøver ikke noget lydkort, og et avanceret grafikkort er uden betydning. Du skal imidlertid have et netkort i din maskine, men selv et trådløst IEEE 802.11b (5.6 / 11.2 MBit) eller et 10 MBit Ethernet kort er tilstrækkeligt. Systemets flaskehals vil højst sandsynligt være den båndbredde, som du har til din Internet udbyder (ISP).
Hvis du allerede har andre computere på dit netværk, foreslår jeg at du kører "headless", dvs. at du ikke tilslutter monitor, mus eller tastatur til serveren. I stedet fjernbetjener du web-serveren: Du tilslutter simpelthen gennem en anden PC på netværket via fjernbetjeningssoftware. Hvis du allerede har Windows XP Pro eller Windows 2003 Server kan du anvende den indbyggede fjernbetjening, "Remote Desktop" til at styre din web-server fra en vilkårlig anden PC på dit lokalnet - faktisk behøver det ikke engang være dit lokalnet; du kan fjernbetjene din server fra en vilkårlig anden Internetopkoblet PC med Windows XP/2003 via din router. Et alternativ til Windows indbyggede fjernbetjening "Remote Desktop" er "TightVNC" (som er en videreudvikling af Real VNC Remote Control softwaren). Denne løsning har endda nogle fordele frem for Windows XP/2003: Den er gratis (licenseret under OpenSource/GNU), den er platformsuafhængig, hvilket betyder at du kan bruge en UNIX/Linux eller en Mac/MacOS klient til at styre din web-server. Tillige kører TightVNC på alle MS Windows platforme, ikke kun Windows XP/2003. Du kan læse mere og hente TightVNC på adressen http://www.tightVNC.org og Real VNC remote control softwaren på adressen http://www.realvnc.com.
1.1.2 g-link web applikationen er bygget på en MySQL version 4.17 database, men systemet (i let modificeret form) er også afprøvet både på en MS Access 2000 database og en MySQL ver. 5.0 (ingen modificeringer nødvendige). Access databasen er meget let at håndtere, men den har et par ulemper, f.eks. er Access ikke en flerbruger (multi-user) database og den kræver, at du har en Microsoft Access licens, hvis du ønsker at anvende MS Access brugergrænsefladen til at opbygge databasen. Men hvis du kun bruger g-links brugergrænseflade behøver du faktisk ikke bekymre dig om licenser. Hvis du ønsker en seriøs databaseløsning at bygge dit g-link websted på, bør du vælge en MySQL løsning; den er gratis, avanceret og vigtigst af alt: Den er robust og kan håndtere et næsten ubegrænset (eller i al fald et meget stort) antal forbindelser fra mange samtidige brugere.
For at tilslutte en hjemmeside til en MySQL database skal du installere en Open Database Connectivity (ODBC) driver. Du kan finde denne gratis ODBC driver (i skrivende stund er MySQL ODBC driver version 3.51) tillige med MySQL database version 4.17) på www.mysql.com, klik på developer zone, og download filen. Både driver, beskrivelse af driver-installationen, database og dokumentation findes ligeledes på www.mysql.com.
1.1.3 Når man refererer til et eller andet på Internettet bruger du en URL. Denne sides URL fremgår af din browsers adresselinie, den hedder: www.g-link.dk/db/user/style_manager_help.asp. Du kan læse mere om URLer på g-link.dk knowledgebase.Hvis du vil referere til en web-server på Internettet kan du gøre det på to forskellige måder: Enten ved at referere til ip-adressen (som http://83.73.229.250 = g-link reference- og udviklings-site) eller ved at referere til serverens domænenavn (som http://www.g-link.dk). I begge tilfælde forespørger klienten, dvs. brugerens browser, på serverens ip-adresse. Den væsentlige forskel er, at når klienten spørger på et www-navn og ikke direkte på en ip-adresse, skal en domæne-navne-service (Domain Name Service ~ DNS) slå navnet op. Resultatet er, at en web-server skal have en fast adresse: Hvis serveren skifter adresse passer "telefonbogen" (DNS) ikke længere og browseren vil returnere en "Fejl 404 - Siden kunne ikke findes / Page not Found". Det er helt fint at opbygge et testmiljø på en server med en dynamisk ip-adresse idet ip-adresser tildeles for en periode på typisk 7 døgn. Dvs. hvis din server ikke er slukket i mere end nogle få timer ad gangen, vil den normalt få samme ip-adresse igen. Men senest når dit udviklingsmiljø skal i drift, bør du sikre dig en web-server med fast ip-adresse. Normalt tilbyder din Internetudbyder (ISP) dig at vælge mellem enten dynamisk eller fast IP-adresse. Visse udbydere taget et mindre beløb for den faste IP-adresse, men kontakt din ISP for mere information desangående.
Hvis du har en ADSL-forbindelse, skal du være opmærksom på at den har forskellig sende- og modtage-kapacitet. Du kan læse mere om forbindelser på g-link.dk knowledgebase. g-link CMS er testet på en 128 Kbit forbindelse med acceptable svartider - men kun med få brugere. Hvis du udbygger systemets "Download Center" og har flere samtidige downloads, vil en 128 Kbit forbindelse hurtigt blive utilstrækkelig.]
1.1.4. Den hurtigste/letteste måde at få en web-server op at køre, er ved at bruge Windows indbyggede web-server: Uanset om det er en PWS eller IIS - g-link CMS kan køre på dem begge. Du kan også køre g-link CMS på andre platforme, men du skal sikre dig at din web-server kan håndtere ASP-kode.
Uanset om du vil køre g-link CMS på en lejet server, som f.eks. et web hotel, eller din egen server (egen server: Læs punkterne 1.1.1 - 1.1.3), skal du sikre dig at der er både læse- og skriverettigheder til mappen "/db". De fleste af filerne installeret i denne mappe.
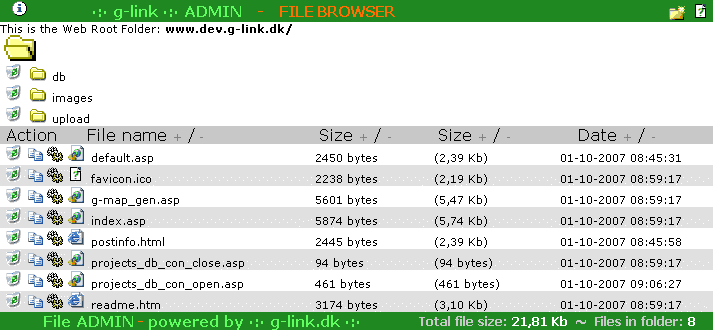
Følgende filer skal som minimum have læse- / skriverettigheder:
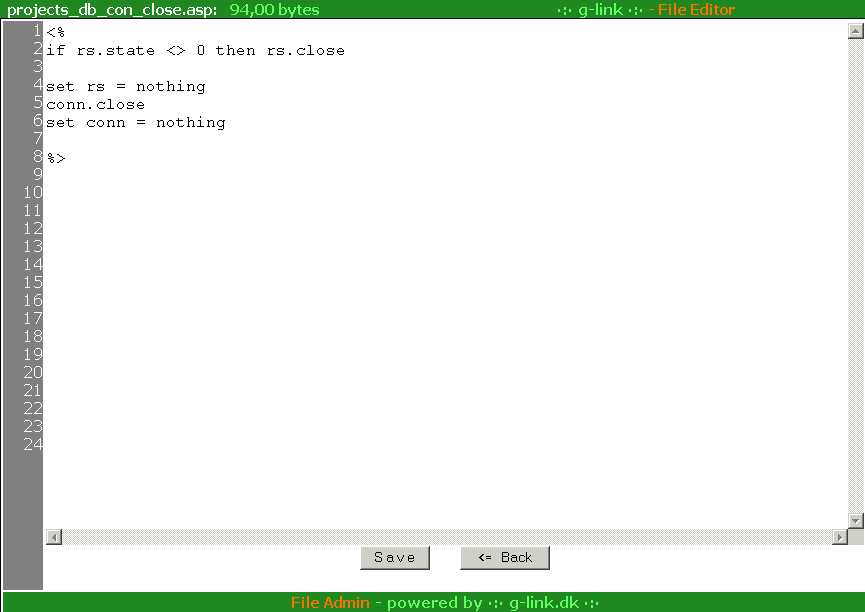
- http://www.dit_domæne.dk/projects_db_con_open.asp,
- http://www.dit_domæne.dk/db/user/counter.txt,
- http://www.dit_domæne.dk/db/user/layout_header_style.css ,
- http://www.dit_domæne.dk/db/user/layout_main_style.css,
- http://www.dit_domæne.dk/db/user/layout_footer_style.css ,
- http://www.dit_domæne.dk/db/user/layout_admin_style.css,
- http://www.dit_domæne.dk/db/user/layout_forum_style.css,
- http://www.dit_domæne.dk/db/user/layout_wall_style.css,
- http://www.dit_domæne.dk/db/chat/rumX/log/log.txt
Hvis ikke hele mappen /db og alle dens underliggende mapper har både læse- og skrive-adgang, skal som min. følgende mapper have læse- / skrive-adgang::
- (http://www.dit_domæne.dk/db inklusiv alle underliggende mapper eller nedenstående mapper),
- http://www.dit_domæne.dk/db/download,
- http://www.dit_domæne.dk/db/user,
- http://www.dit_domæne.dk/db/user/images,
- http://www.dit_domæne.dk/db/user/gallery,
- http://www.dit_domæne.dk/db/user/arch,
- http://www.dit_domæne.dk/db/user/bin.Se mere om mappeindstillinger herunder, specielt punkt 2.1.2.

2.1 Før upload af g-link systemet.
Du skal oprette (en instans af) din database. Dvs., du skal have adgang til en databaseserver. Normalt er det en meget let operation: Din Internetudbyder har sikkert allerede i sin velkomstmail meddelt dig al den information, som du skal bruge: Databasenavn/adresse, port etc., samt de databasebrugeroplysninger, som du behøver for at tilslutte dig: Brugernavn og Password. Hvis du har følgende oplysninger:
Databasens navn eller databaseserverens IP-adresse, (db.dit-domain.dk eller mysql.websted.dk eller 83.73.229.213)
Database-instansens navn (kan ofte være det samme som dit brugernavn),
Databasens portnummer (som standard bruger MySQL port 3306),
Databasebrugerens brugernavn (kan ofte være det samme som dit webhotels brugernavn),
Databasebrugerens password, (Har udbyderen tilsendt dig på e-mail)
har du alle de oplysninger, som du skal bruge for at generere en database-forbindelsesfil (DB Conn Str File) og efterfølgende afvikle g-link systemets indbyggede installationsprogram.
Du skal kontrollere at du har både læse- og skrive-rettigheder til ovenstående (afsnit 1.1.4) mapper. Hvis ikke du har det, skal du enten selv sætte disse rettigheder eller få dit webhotels administrator til at gøre det. Nogle - men langt fra alle - webhoteller tillader at du gør det via FTP (Se nedenstående afsnit 2.2.3 - 2.2.4) Du skal højre klikke på mappen for at se dens attributter. Her kan du give skriverettighederne.
Ellers kan du (formodentlig) selv ændre indstillinger på mapperne ved hjælp af f.eks. Microsoft FrontPage. Det gør du ved at højreklikke på mappen og vælge "Egenskaber" (EN: "Properties") Herefter kan du øverst i dialogvinduet se mappens navn. Du skal efterfølgende sætte flueben i "Tillad, at scripts køres" og "Tillad, at filer gennemses", jf. nedenstående. Klik derefter "OK"
Hvis dit webhotels administrator ikke tillader skriverettigheder til dit web-steds rod-mappe (ROOT DIR) skal du selv manuelt (ved hjælp af en FTP klient eller MS FrontPage eller tilsvarende) kopiere din database-forbindelsesfil (Connection String File) med korrekte parametre til dit web-steds rod-mappe. Installationsprogrammet kan godt oprette filen med de rigtige parametre til dig, men ikke kopiere den til rod-mappen, med mindre du har skriverettigheder til mappen.
Når du har genereret filen, se afsnit 2.3.1.I., ligger den i mappen /db/install/ og har navnet projects_db_con_open. Herefter må du selv kopiere filen.
Du skal foretage nogle ændringer i nogle få filer, som kræver manuel tilretning. Til at redigere filerne kan du anvende enhver tekst-editor, uanset om du vælger at installere på en Windows eller en Linux/UNIX platform. Hvis du vælger at installere på en Windows-platform, kan du bruge Windows indbyggede Notepad / Notesblok eller en Freeware Editor. Du kan også anvende MS FrontPage - den giver en pæn farvekodning af kildekoden - men det er jo en dyr løsning, hvis du ikke allerede har MS FrontPage. Jeg anbefaler dig ikke at bruge MS Word, men hvis du alligevel gør, skal du huske at gemme filen med samme "efternavn", (file extension) som den oprindeligt havde.
Du kan også vælge at uploade hele pakken som den er og derefter rette filerne ved hjælp af systemets indbyggede "Admins File Browsers" tekstredigeringsfunktion.De filer, som kræver tilretning, er:
/db/user/footer.asp: Du skal rette linierne 54, 56 og 58, så de passer med den dato, hvorfra du begynder at tælle Hits på din side.
Har du installeret g-link CMS ver. 1.3 eller nyere, er dette ikke længere nødvendigt, da dato for installation registreres automatisk.
[Teknisk:
Når du installerer dit CMS, så skrives installationsdatoen automatisk som en variabel til systemets Footer [filen /db/user/footer.asp] under den del af installationen der foregår samtidig med at du generer din databaseforbindelsesfil (Connection String), dvs. det første af de tre trin i installationsproceduren.
Hvis du efterfølgende alligevel vil rette den dato, hvorfra tælleren [hit counter] starter med at tælle fra, skal du blot manuelt rette i filen [/db/user/footer.asp] i linje #3 mellem " ". Til denne opgave kan du bruge "Admins File Browser"
Du skal huske at overholde datoformatet: ÅÅÅÅ-[M]M-[D]D. Systemet retter herefter automatisk månedens nummer til månedens navn og indsætter det korrekte datoformat på dansk, tysk og engelsk./db/user/admin_cal_edit_ex.asp Mail-filerne (2x mail + knowledgebase mail)

2.2 Upload af g-link systemet.
Der findes forskellige metoder til at uploade g-link systemet til din web-server. De er i princippet alle lige gode og tjener i denne sammenhæng kun ét formål, nemlig at overføre g-link systemets filer fra din lokale harddisk til web-serveren med korrekt fil-struktur. (på et windows-system ligger filerne i c:\temp\g-link, hvis du har udpakket til standardmappen)
I det efterfølgende er kun beskrevet én metode: Ved hjælp af Windows stifinder eller browser (eks. MS Internet Explorer ver. 6; hvis du har en MS Internet Explorer ver. 7.x skal du bruge Stifinderen / explorer.exe!), men du kunne ligeså godt have valgt en egentlig FTP-klient som f.eks. WinCommander, CuteFTP, WS-FTP, FileZilla (gratis) eller en helt femte FTP-klient. (Visse hjemmeside redigeringsprogrammer har også indbygget FTP-klient; MS FrontPage, CoffeeCup html Editor, etc.)
Åbn en browser, f.eks. MS Internet Explorer 6.0, eller din stifinder (explorer.exe), hvis du har en MS Internet Explorer 7.x installeret,
I stifinderens / browserens adresselinie skriver du:
"ftp://dit_domain.dk/"
(hvor dit_domain.dk er navnet på dit websted og skriv det uden " ")
Hvis du ikke kan se browserens / stifinderens adresselinie (Address Bar), skal du blot klikke på "Vis" (View) => "Værktøjslinier" (Toolbars) og markere "Adresselinie" (Address Bar)
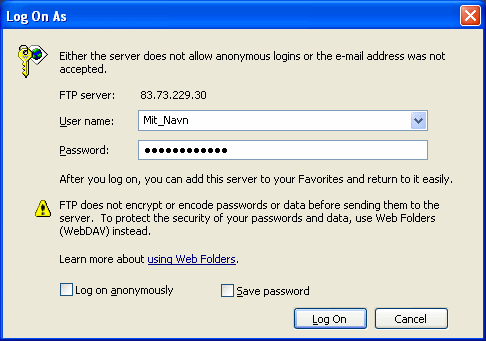
Herefter skal du indtaste brugernavn og password i dialogboksen:

Du skal ikke markere "Log on anonymously", da det ikke giver dig skriverettigheder til web-serveren - og dem behøver du.
Hvis det er din egen computer, som du anvender til upload, er det OK at markere "Save password", men ellers skal du ikke gøre det (af sikkerhedshensyn).
Nu får du et almindeligt stifinder (Explorer) vindue med indholdet af din web-server. Tilpas vinduets størrelse så det fylder ca. halvdelen af din skærm. Åbn herefter en ny stifinder og tilpas dette vindue til ca. resten af skærmen.
Marker alle filer og mapper i c:\temp\g-link og træk hele strukturen til web-serverens FTP-vindue.
- Alternativt kan du i mappen c:\temp\g-link\ trykke CTRL + A (for at markere hele indholdet),
- derefter trykke CTRL + C (for at kopiere indholdet til klippebordet (Clipboard)),
- derefter skifte til web-serverens FTP-vindues ønskede mappe og
- derefter trykke CTRL + V (for at indsætte klippebordets indhold på web-serveren).
Husk at filerne skal overføres i samme struktur og til den mappe på webserveren, som er WWW - rodmappen. WWW - rodmappen er ikke altid den samme som den mappe, din FTP-klient åbner: WWW - rodmappen kan ofte hedde noget med "www", "ditDomænenavn.dk" eller "public" eller "HTML" eller dit brugernavn men også noget helt andet. Hvis du er i tvivl, kan du ofte få oplysningerne ved at spørge udbyderen af dit webhotel.
Når kopieringen er tilendebragt, er dine filer uploadet og du er klar til at installere selve g-link systemet!

2.3 Efter upload af g-link CMS.
Skal du åbne g-link CMS installationsprogram. Det gør du ved at åbne din browser og taste "www.dit_websted.dk/db/install" i browserens adresselinje. Herved åbnes installationsmenuen. På menuen skal du klikke på knapperne markeret med * i rækkefølge startende fra nr 1. (og udfylde databaseforbindelses oplysningerne i formularen med oplysningerne fra ovenstående afsnits punkt 2.1.)
[Teknisk: De tre knapper gennemfører følgende tre operationer:
I. Først genereres databaseforbindelsesfilen (Conn Str), som hedder projects_db_conn_open.asp og denne skrives til mappen /db/install/.
II. Dernæst kopieres projects_db_conn_open.asp til rod-mappen. Herved skaber g-link systemet forbindelse med din database, når en side kalder filen.
III. Sidste trin er at kalde filen install_tbl_defs_full.txt, som indeholder databasens tabeldefinitioner. Filen indeholder alle nødvendige SQL-statements, indlæser dem i et array og sender dem enkeltvis til databasen indtil tabeldefinitionerne er på plads.
Filen indeholder dels tabeldefinitionerne, men populerer også en del af tabellerne med initialdata, således at systemet efterfølgende er klar til brug.
Hvis du vil se databasens tabeldefinitioner og de værdier, som indsættes i tabellerne umiddelbart efter de er oprettet, kan du åbne database-tabeldefinitionsfilen i et nyt vindue ved klikke her]Til sidst kan du klikke på knappen "Test..." for at kontrollere, at det hele virker. Hvis du ikke modtager fejlmeddelelser, er dit system kørende!
(De øvrige knapper er tiltænkt de nysgerrige eller kan bruges i forbindelse med fejlfinding eller systemudvidelser/ændringer)
Når dit system er fuldt kørende bør du (af sikkerhedsgrunde) enten slette installationsmappen igen eller hvis du har installeret g-link CMS ver. 1.3sp1 eller nyere, så kan du vælge at låse dine installationsfiler. Herved bliver det kun muligt at få adgang til dem med et admin brugernavn/password. Admin skal have rettigheden "File Manager" for at få adgang til Installeren. Du kan s l e t t e eller l å s e Installeren ved at klikke på det blå link i den røde tekst i installationsmenuens nederste højre hjørne.
[Teknisk: Hvis du ikke sletter installationsmappen eller ændre brugernavn og password fra det oprindelige brugernavn admin og passwordet demo kan ondsindede personer læse filen projects_db_conn_open.asp, som indeholder dit databasebrugernavn og password. Ligeledes er det med disse brugeroplysninger til rådighed muligt at slette tabeller (køre SQL-kommandoen 'DROP TABLE' eller omskrive en fil, så der tilføjes en uautoriseret bruger. Det er meget lidt sandsynligt, at en hacker kan få adgang til følsomme oplysninger, hvis du skifter admin password. Til gengæld er det meget let at generere en ny fil med database-forbindelsesinformationer og efterfølgende kopiere denne til rod-mappen. Hvis der er valgt at tilslutte til en eksisterende database ville man kunne forestille sig at en ondsindet person med kendskab til g-link CMS opbygning ville kunne "kapre" en din hjemmeside, så den vil få et helt andet indhold/udseende. Men det mest sandsynlige scenarie er at den "falske" forbindelses-fil vil få systemet til på alle sider at melde en "Fejl 500 ~ Internal Server Error". Dit system vil som sådan ikke lide skade, men blot være nede indtil du genetablerer forbindelsesfilen.
Hvis du låser dine installationsfiler med password-beskyttelse, vil det kun være en admin, hvis brugernavn/password findes i dtatabasen, som vil have adgang til installationsfilerne. Men ved at admin har adgang til disse filer kan han/hun gøre brug af noget af den funktionalitet, som tilbydes via Installeren, f.eks. muligheden for at se indholdet eller slette en tabel, se en konkret tabels definitioner, som den netop nu ser ud (mangler den evt. en patchet?) eller slette en specifik record ( ~ post) i en tabel direkte på databasen.
Derfor, når systemet kører: LÅS eller SLET INSTALLATIONSMAPPEN ! ]Nu er du klar til at bygge dit web-sted. De fleste moduler og opsætningsparametre er ret selvforklarende, men ellers kan du læse i de efterfølgende afsnit.

2.4 Avanceret installation af g-link CMS.
- Avanceret installation af g-link CMS giver dig mulighed for at oprette et komplet tabelsæt med et prefix ( ~ foranstillet ord)
Herved får du muligheden for at afvikle en stort antal tabelsæt parallelt på samme database (instans)
Det kan være hensigtsmæssigt hvis du f.eks. ønsker at have et antal underdomæner (sub domains) kørende selv om du kun har en database. Eller hvis du ønsker at tilslutte flere webservere - f.eks. flere g-link CMS installationer - til samme database, men med forskelligt indhold.
- Hvad sker der når du laver en Avanceret Installation?
Når du prefixer dine tabeller opretter du et parallelt tabelsæt, på samme måde som når du opretter et "almindeligt" g-link CMS tabelsæt.
For at oprette det parallelle (prefixede) tabelsæt skal du:
- Gemme informationen om dit prefix sammen med databaseforbindelsesoplysningerne, så prefixet læses sammen med de øvrige forbindelsesoplysninger hver gang en side læser fra,
- Generere en fil med alle de prefixede tabeldefinitioner og prefixe alle de SQL INSERT-statements som populerer dine tabeller med initialdata,
- Prefixe alle de ønskede tabeller for at kunne adskille dem fra standard-tabelsættet databsen What happens when you make an advanced g-link CMS installation?
- Hvordan gør man så?
Det er faktisk ret let: Det du skal gøre er at afkrydse boksenJeg ønsker at prefixe mine tabeller (I want to prefix my tables.)
Database Table Prefix
I dette felt indtaster du det prefix, som du ønsker for dine tabeller (brug ikke lange navne eller specialtegn, da det senere kan forårsage problemer - brug et kort sigende navn eller forkortelse, det eneste prefixet skal gøre er at adskille tabelsættene fra hinanden, men det er jo fint hvis du også selv kan kende tabelsættene fra hinanden)
Herefter skrives dit prefix ind i databaseforbindelsesfilen og vil
eksistere som en variabel så længe den Avancerede Installationsmenu er
åben.
Variablen, som indeholder dit prefix, bliver efterfølgende skrevet ind i
en ny databasedefinitionsfil, som herefter skaber det prefixede tabelsæt
i databasen.
Bemærk:
Hvis du er usikker på hvad du er i færd med at gøre
når du gennemfører en Avanceret Installation eller du ikke lige netop
har behov for flere parallelle tabelsæt på samme database (instans)
foreslår jeg at du afstår fra muligheden for Avanceret Installation - og
i stedet anvende g-link CMS Simpel Installation.
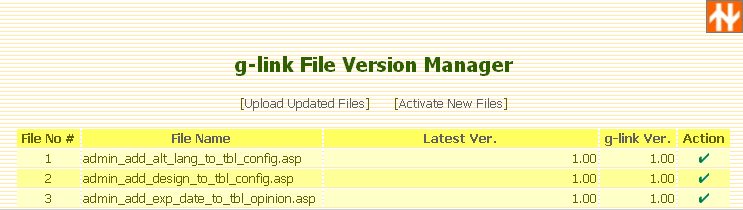
Princippet for g-link Update Service er, at du gennem en "Version Manager" kan sammenholde dit systems filers versionsnumre med en "Master File List" som ligger på www.g-link.dk web-serveren. Hvis dine fil-version er ældre end den version, som ligger på www.g-link.dk web-serverens respository (= fil-lager), tilbydes du - med et enkelt klik - at downloade den nyeste version fra "g-link Repository", som indeholder en samling af alle de nyeste fil-versioner.
 i "admin menu", herved åbnes "Version Manageren".
i "admin menu", herved åbnes "Version Manageren".
Opdater dine fil-versions - informationer ved at følge de fem trin, som er vist herunder:
| Destroy Old Ver. Info files  |
Delete Old Version Tables  |
Generate New Version File  |
Write New Version Table  |
See the Result  |
Overall Progress
Current status
100% done!
Vær lidt tålmodig og klik kun én gang på den grønne pil. Vent på at den
nederste status bar ("Current status") bliver helt grøn og/eller
 100% done!
vises under indikatorlinjen.
100% done!
vises under indikatorlinjen.
Herefter er dit systems fil - informationer synkroniseret med g-link.dk respository.
Klik så på knappen:
Og se resultatet af sammenligningen i din browser.
Hvis du ser dette ikon
 er
dine filer samme version som g-link.dk Master Serveren, men hvis du ser
dette ikon
er
dine filer samme version som g-link.dk Master Serveren, men hvis du ser
dette ikon
![]() viser det, at der er en nyere fil tilgængelig, end den som er fundet på dit web-sted. Hvis du klikker på
viser det, at der er en nyere fil tilgængelig, end den som er fundet på dit web-sted. Hvis du klikker på
![]() tilbydes du at gemme en opdateret fil på din lokale harddisk. Filen gemmes med samme navn som den oprindelige, men med den væsentlige forskel at den downloadede fil har extention (efternavnet) *.cod
tilbydes du at gemme en opdateret fil på din lokale harddisk. Filen gemmes med samme navn som den oprindelige, men med den væsentlige forskel at den downloadede fil har extention (efternavnet) *.cod
Eksempel.
- Filen med navnet "footer.asp"
findes på dit web-sted med versionsnummeret 1.10.
- På g-link.dk Master Serveren ligger en opdateret fil med ver.
1.11.
-
Når du klikker på
![]() ud
for filnavnet footer.asp,
spørger systemet om du vil gemme filen footer.cod
på din lokale harddisk.
ud
for filnavnet footer.asp,
spørger systemet om du vil gemme filen footer.cod
på din lokale harddisk.
Vælg at gemme filen med extention *.cod på din
computers lokale disk.
Brug herefter Versions Manageren til at uploade *.cod-filen til
dit web-steds system-mappe ved at klikke på linket:
[Upload
Updated Files]

Når du har uploadet filen (eller filerne - max. 10 ad
gangen) skal du klikke på linket:
[Activate
New Files]
![]() Du kan også bruge Admins File Browser til at se den nye cod-fil (den ligger lige
under *.asp-filen og kan kendes på dette ikon
Du kan også bruge Admins File Browser til at se den nye cod-fil (den ligger lige
under *.asp-filen og kan kendes på dette ikon
 )
)
Når du aktiverer den nye (*.cod-) fil, omdøbes den gamle asp fil til
samme navn, blot med efternavnet (extension) bestående af et sekscifret
tal, som f.eks. 070530. Cifrene er dato for aktiveringen i formatet: ååmmdd
Hvis dit system af en eller anden grund ikke fungerer korrekt med den nye fil eller du alligevel ikke ønsker at ændre funktionalitet, kan du
let gå tilbage til den tidligere version. Det gør du ved at slette filen, som ender på .asp og derefter omdøbe den
tilsvarende fil med den sekscifrede endelse, så den igen ender på .asp
Til ovenstående operation er det lettest at anvende
"Admins File Browser".
Hvis dit websted altid kun skal redigeres af én og samme person, er der ingen grund til at oprette flere administrator-konti (Admins). Det
eneste du skal gøre når systemet er kørende, er at åbne "admin menu" (/db/user/admin.asp) og under fanen "Bruger &
Admin" klikke på ikonet ![]() ("Rediger administratoroplysninger") og ændre password for administratoren.
("Rediger administratoroplysninger") og ændre password for administratoren.
Men hvis du ønsker, at der skal være flere personer med til at vedligeholde webstedet - forskellige roller til forskellige opgaver - understøtter g-link systemet også det: Hver administrator kan tildeles sin egen konto med tilhørende rettigheder.
En admin kan altid se rettighederne ved i admin menu (på
fanen Bruger & Admin) at klikke på dette ikon ![]() - dog under forudsætning at admin har rettigheden "Admin manager". Hvis
ikke vil en admin kun kunne ændre eget navn og password.
- dog under forudsætning at admin har rettigheden "Admin manager". Hvis
ikke vil en admin kun kunne ændre eget navn og password.
Herved åbner du en samlet liste med administratorernes rettigheder.
![]() Du kan sortere listen ved at klikke på kolonnernes overskrift. Hvis du vil ændre rettigheder for en administrator, skal du blot klikke på hans / hendes administratornavn.
Du kan sortere listen ved at klikke på kolonnernes overskrift. Hvis du vil ændre rettigheder for en administrator, skal du blot klikke på hans / hendes administratornavn.
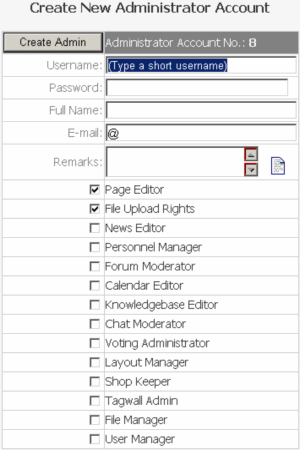
At oprette en ny administratorer er en enkel proces. Men inden du opretter flere administratorer, er der en række forhold du bør overveje. Hvilke rettigheder skal den nye administrator have? En
administrator kan have en, flere eller alle 15 rettigheder. Som standard har en ny admin rettighed til:
- Oprette nye sider,
- Redigere eksisterende sider,
- Slette eksisterende sider,
- Tilføje, redigere og slette links i linksamlingen,
- Uploade filer til:
* Billedmappen (/db/user/images),
* Filmappen (/db/user/bin),
* Fotogalleriet (/db(user/gallery) og
* Downloadcentret. (/db/download).
Du bør f.eks. også overveje om alle admins skal have mulighed for at anvende "Admins File Browser", idet denne rettighed giver mulighed for
at ændre i systemfilerne, slette eller uploade nye systemfiler samt se indholdet af f.eks. database-forbindelsesfilen (Connection String) og
dermed få kendskab til databasens instansnavn, brugernavn og password. Ligeledes bør du overveje om alle admins skal have "User Manager" -
rettigheden. Denne rettighed giver mulighed for at oprette nye admins, slette og/eller rette eksisterende administratorer og deres rettigheder.
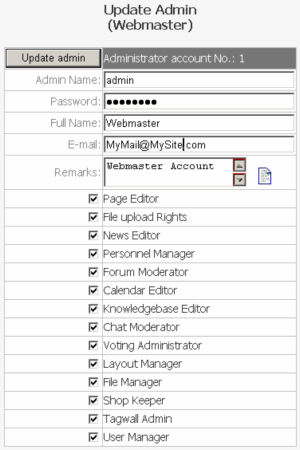
Selve oprettelses- / ændringsproceduren er ukompliceret; du skal blot udfylde eller ændre nedenstående formularer: "Create New Administrator
Account" hvis du vil oprette en ny website admin eller "Update Admin" formularen hvis du vil ændre en eksisterende administrators
Bruger-navn, e-mail eller rettigheder. Hvis du får lavet noget uhensigtsmæssigt når du opretter administratoren, kan du efterfølgende blot rette det igen.


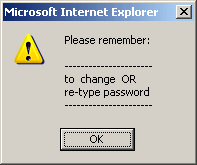
Det eneste du skal være opmærksom på, er at når du ændrer administratoroplysninger
- uanset om du ikke ændrer noget, blot du klikker på "Update
admin"-knappen, skal du skrive password igen - også selv om du ikke ændrer det! Det skyldes, at alle password lagres krypteret
(kodet) i databasen. Systemet er lavet således for at sikre, at den admin, som har rettighed til at ændre en anden admins rettigheder, ikke kan se hans/hendes password
ved at kigge i direkte databasen eller lignende.
Men samtidig har admins med "User Manger" -
rettigheden mulighed for at give en administrator, som har glemt sit password et nyt - uden at skulle slette ham/hendes konto og derefter oprette den igen. Derfor vises nedenstående advarsel altid når du åbner
redigeringsformularen.

Et tema er en række foruddefinerede værdier, som indsættes i
databasens opsætningstabeler (layout + config). Herved får dit websteds
sidehoved, menu, hovedvinduesramme og sidefod et udtryk, som matcher i
farvevalg og fonte. Temapakkerne indsætter ikke noget, som du ikke
efterfølgende kan ændre - eller for den sags skyld selv kunne have lavet.
Men det er en nem måde at skifte hele dit websteds layout med blot nogle få
klik. Så kan du efterfølgende selv rette temaet til, så du opnår det
personlige præg på webstedet, som du måtte ønske.
Hvis du ikke allerede har tilmeldt dig som medlem og modtager af g-link
nyhedbrev, så kan du gøre det
her. Når du er tilmeldt, får du tilsendt et password (din e-mail er dit
brugernavn) og du kan herefter frit tilgå g-link.dk´s Download Center - det
er gratis at bruge. Du skal finde zip-filerne, som hedder noget med
theme_xxx.zip. Download filen og udpak den derefter på din lokale harddisk
(et sted du kan finde igen). I filen
readme.txt er der en
beskrivelse af pakkens indhold og hvordan du bruger temaet.
Det er faktisk alt hvad der skal til! Og du kan altid rette indholdet af style sheet - filerne til, så de passer til netop dit websted. Men anvendelsen af temaet kan måske spare dig for nogen ½ timers opsætning og tilpasning af dit websted.
En temapakke består af en zip-fil indeholdende en eller flere af flg. filer:
Hvis du har lavet et lækkert design til din hjemmeside, som du gerne vil
dele med andre, kan du indsende dit tema til g-link.dk. Hvis du ikke selv
kan lave et tema ud af din opsætning, kan du indsende en kopi af dine style
sheets (css - filerne)
Hermed er du med til at gøre g-link CMS endnu bedre!
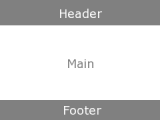
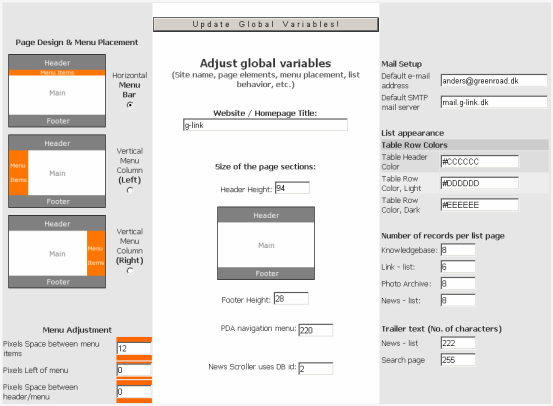
I g-link systemet er index-siden (startsiden) inddelt i tre rammer, se figuren herunder. Du kan selv justere rammernes størrelse, men når du installerer g-link systemet er standardstørrelserne for de tre områder som følgende:
Header: 90 pixels høj (bredden er betinget af klientens skærmopløsning/vinduesstørrelse).
Main: Hvad der måtte være tilbage! (både højde og bredde er afhængig af klientens opløsning/vinduesstørrelse).
Footer: 32 pixels høj (bredden er betinget af klientens skærmopløsning/vinduesstørrelse).
| 1. |
 |
Det er meget let at ændre disse rammestørrelser: |
| 2. | ||
| 3. |
Herved åbnes en formular som lader dig ændre på web-stedets opsætning (også ramme størrelserne):

Page Design & Menu Placement: Lader dig vælge hvordan du vil
placere sidens navigations-menu. Du kan vælge at have menuen under headeren som
en menu-bar eller i højre eller venstre side.
![]() Hvis du vil have menuen placeret aller øverst på siden kan du bare vælge at sætte header-højden til 0. Så skal du bare
indsætte en header eller toptekst på alle dine sider, hvis du altså vil have en header/toptekst.
Hvis du vil have menuen placeret aller øverst på siden kan du bare vælge at sætte header-højden til 0. Så skal du bare
indsætte en header eller toptekst på alle dine sider, hvis du altså vil have en header/toptekst.
Menu Adjustment
Pixels Space Between menu items: Sætter afstanden mellem
menu-elementerne. Hvis du som layout har valgt en menu-bar under headeren
justerer denne værdi den vandrette afstand mellem elementerne. Hvis du har valgt
at placere menuen til højre/venstre justerer værdien den lodrette værdi mellem
menu-elementerne.
Pixels Left of menu: Hvis menuen er placeret i siden
(til venstre) kan du sætte en afstand mellem kanten på browserens vindue og
menuen.
Pixels Space Between header / menu: Sætter afstanden mellem headeren og
menuen, dvs. menuen kommer til at hænge under headeren. Sættes værdien til 0 vil
menuens øverste kant placeres umiddelbart under headerens nederste kant.
Website / Homepage Title: Webstedets navn. (anvendes i forskellige sammenhænge, bl.a. til kalenderen, fotoalbumet, shoppen, kontaktsiden, etc.)
Size of the page sections
Header Height: Sidehovedets højde i pixels,
Footer Height: Sidefodens højde i pixel.
PDA menu: Anvendes endnu ikke, forberedt for alternativt layout til håndholdte computere og mobiltelefoner (Palms/PDA/iPAQ/SmartPhones etc.)
News Scroller DB id: Hvis du vil anvende en scroll-tekst på en af dine sider, skal du angive her hvilken post (side ID#), du vil anvende fra databasens side (page) tabel.
Mail Setup
Default e-mail address: Her angives den mail adresse, der som standard
bruges som afsender, når noget sendes fra dit website og som er standard
adressen for modtagelse af e-mails. Det er f.eks. denne e-mail adresse, der
modtager en besøgendes anmodning om oprettelse af et nyt diskussionsforum og som
modtager en kopi af en kundes ordreafgivelse i e-shoppen.
Default SMTP mail server: Denne parameter angives for at man kan sende
mail direkte fra dit website, f.eks. når du udsender nyhedsbreve, når en
besøgende registrerer sig og får tilsendt password eller vil sende et indlæg til
vidensbanken.
Number of records per list page: Disse fire tal angiver hvor mange linier
(ud over overskriften), der maximalt skal vises på en side, der indeholder en
liste. Hvis det samlede antal linier er mindre end tallet, som du her angiver,
vises alle forekomsterne på én side. F.eks. hvis indsætter tallet "8" ud for
News - list, vil der aldrig vises mere end 8 nyheder pr side. Såfremt du har 10
nyhedsartikler, vil der på siden være et link til hver af de første 8
nyhedsartikler samt et link til side 2. På side 2 vil der være en kort liste med
links til de to sidste nyhedsartikler. Hvis du sætter tallet til "3" er der
øverst på listen et link til side 1 (den side, som du allerede er på), til side
2, side 3 og side 4. Side et, side to og side tre vil alle indeholde tre links
på nyhedslisten, mens den sidste side (side 4) kun vil indeholde ét link til en
nyhedsartikel.
Trailer text (No. of characters): Angiver hvor lang blikfang-teksten skal
være på hhv. nyhedssiden og søgesiden. Hvis tallet sættes til 0, så vises ingen
tekst ud over et link til sidens beskrivelse. Lovlige værdier er 0 - 65.535.
Feltet skal have en værdi!
Hjemmesidens layout eller udseende er styret af i alt
otte "Cascading
Style Sheets" (.css -filer).
De fire af dem kan du se på tegningen i afsnit 3: HEADER, MAIN og FOOTER kan du
redigere som enkeltstående filer, men MENUs style sheet er indlejret i asp-filen
(/db/user/db_menu.asp). Grundlæggende er disse .css -filer
blot tekstfiler bortset fra, at de har fil-efternavnet (file extention) .css
Endelsen .css
tvinger browseren til at fortolke dem som layout-filer, der angiver hvordan
tekststørrelser, skriftsnit (fonte), margin, baggrunde etc. skal præsenteres i
browseren.
Du kan let ændre i disse
css-filer (tekstfiler) med en vilkårlig tekst-editor - hvis du altså er
fortrolig med den Cascading Style Sheets syntaks, som bruges i
css -filer.
Hvis du ikke er helt fortrolig med
css -syntaks, kan du anvende"Style Assistant".
Basalt er"Style
Assistant" blot en web formular, hvori du indsætter værdier
til formatering af nogle foruddefinerede tekstelementer, så som hvordan
brødtekst, links overskrifter og baggrunde skal se ud. Herefter skriver "Style Assistant" de samme værdier ned i en
css -fil. Men derudover lagres formularens værdier i en tabel i din
database. Herved bliver det muligt at trække dine lagrede værdier tilbage i
formularen, når/hvis du ønsker at ændre dem igen. Det hele er fuldautomatiseret,
så du behøver ikke skrive én eneste linie kode selv. På grund af de mange
muligheder, som
css -teknologien indeholder, kan disse ikke tilnærmelsesvis indeholdes i "Style
Assistant" , der jo kun indeholder en lille del af de mest
almindelige
css-koder.
Der kan således let blive behov for selv at redigere direkte i en eller flere af
css - filerne, hvis du ønsker at foretage megen "customisering". Der er dog
et enkelt formularfelt i "Style Assistant" , hvor du kan
tilføje din egen kode. Og selv om der kun kan skrives i et felt, kan feltet holde
op til 65.535 karakterer, hvilket er fuldt ud tilstrækkelig selv til et meget
komplekst style sheet.
4.0 Genvej til udfyldelse af style sheetsHvis du vil skyde genvej til udfyldelse af nogle af dit websteds style sheets kan du på www.g-link.dk Download Center finde nogle pakker med allerede definerede style sheets - såkaldte "Theme Packs". En sådan pakke indeholder en række grafikfiler og filer med nogle kommandoer, som indsætter værdier i din database. Det eneste du skal gøre er at:
Uploade filerne,
Aktivere style sheets,
Evt. slette asp-filerne igen
Hele proceduren er beskrevet i Theme Pack'ens readme.txt - fil.
4.1 Hvordan bruges Stil Assistenten (Style Assistant)
Start "Style Assistant" fra "admin menu" på dette ikon
Herved åbnes dette vindue:
Som standard er valgt "Main Style Sheet", fordi det nok er det style sheet, som du kommer til at rette i oftest. Ud over headeren og footeren gives du også mulighed for at redigere Debat Forums, Tagwall'ens (gæstebogens), shoppens og Administrator-filernes udseende fra "Style Assistant" . Klik på radioknappen ud for det style sheet, som du vil redigere og klik derefter på
for at fortsætte.
Herefter åbnes denne indtastningsformular:
Her er nogle vejledende tips og retningslinjer for hvordan du lettere kan udfylde den:
Hvis du vil ønsker at have et baggrundsbillede på din hjemmeside bør du sikre dig at filstørrelsen er ret beskeden. Brug ikke ukomprimerede billedformater (f.eks. *.tif eller *.bmp-filer). Prøv i stedet med en fil i png (8 bit format) eller *.gif-fil hvis der er tale om streger og flader eller små stykker grafik som skal gentages mange gange og max. 256 farver. Eller *.png (24 bit format) hvis dele af et foto skal være transparent. Ellers anvend *.jpg-formatet med en moderat til middel komprimering til fotos. Prøv at undgå filer over ca. 50 Kb - det giver acceptable load-tider, også for brugere med langsomme (analoge!?) forbindelser,
Når du positionerer dit baggrundsbillede, kan du enten bruge enheden "px" (pixels) eller "%" (procent). Anvend px hvis du vil have en absolut placering af grafikken, og % hvis du vil have en relativ position, f.eks. halvvejs nede eller midtfor - uanset brugerens skærmopløsning. Men det er vigtigt, at værdien (tallet) altid efterfølges af enten "px" eller af "%". Det er også nødvendigt at indsætte et mellemrum (white space) efter den første værdi; hvis ikke du gør det, bliver værdien uforståelig for browseren når den læser css-filen: 25% 50% er korrekte værdier, mens
25%50%er ugyldig, fordi der intet mellemrum er!For lettere at kunne identificere dit style sheet kan du give det et navn eller en meget kort beskrivelse. Du kan skrive næsten hvad som helst, men undgå alle specialtegn undtagen "-" bindestreg/dash og "_" understreg/underscore. Hvis du forsøger at indsætte en " ' " apostrof/single quot fejler skrivningen til databasen. Det er valgfrit at udfylde feltet og indholdet påvirker ikke din websides udseende,
Hvis du vil have margin på dine sider, skal disse angives med uret ud fra følgende syntaks: Top-margin(i px) højre-margin(i px) bund-margin(i px) venstre-margin(i px), f.eks. "16px 8px 4px 32px".
Der må her ikke være mellemrum mellem værdien (tallet) og måleenheden! Hvis du taster "20 px" i stedet for "20px" virker style sheet'et ikke efter hensigten. MS IE ver. 6.x for Pc vil måske vise siden korrekt, men det vil ikke virke med en Mozilla eller Netscape eller en Firefox browser. Bemærk også, at der skal være mellemrum mellem hvert værdisæt, se eksemplet ovenfor.
Når du indtaster font-navne kan du i denne version af Style Assistenten kan du anvende font-navne med mere end ét ord. Det eneste der kræves er, at font-navne med flere ord omkranses af citationstegn. I praksis betyder det at Verdana er OK, mens Comics MS Sans ikke vil virke, ligesom Courier er OK og Times New Roman vil fejle. Den korrekte notation er: Verdana, "Comics MS Sans" , Courier, "Times New Roman". Du kan give fontene en prioritet og adskille dem med et "," (komma) Resultetat er, at hvis den første font ikke er installeret på klientens maskine, vil klientens browser lede videre i style sheet'et for at finde den næsthøjest prioriterede font. Hvis ingen af style sheet'ets fonte er installeret på klientens Pc anvendes standard-skrifttypen. Ved at angive "serif" eller "sans-serif" som sidste (laveste) prioritet kan man dog tvinge klientens browser til enten at vælge klientens standard-skrifttype med eller uden "fødder".
[i = med fødder ~ serif font | i = font uden fødder ~ sans-serif font]Når du skal indtaste farveværdier kan det gøres på flere forskellige måder:
1. Du kan anvende navngivne farver, f.eks. "black", "pink", "olive", "navy" etc. - og du kan kombinere dem med et prefix som f.eks. "dark" eller "light", f.eks. "darkgreen" eller
2. Du kan anvende RGB værdier i decimal form, f.eks. rgb(255,0,0) som er det samme som den navngivne farve "red" (rød), eller
3. Du kan anvende RGB værdier i hexadecimal form. Vær opmærksom på, at der foran en hex-værdi skal stå et "#" (pound/hash) tegn.
Hvis du ikke føler dig helt tryg ved at udtrykke "Gul" som "#FFFF77" kan du dobbelt-klikke i værdifeltet. Herved åbnes et lille vindue med en lille farvepalet eller "Web Safe Color Picker": Paletten tillader dig at vælge mellem 216 forskellige farver, som altid repræsenteres på samme måde - uanset hvilket grafikkort/farvedybde, computer eller browser, der viser dem. Før blot markøren hen over farven og aflæs værdien. Klik herefter på farvepaletten for at fastfryse farvens værdi og klik på [Update] for at indsætte værdien i Stil Assistentens formularfelt.
Hvis du ønsker at tilføje brugerdefinerede style-elementer, kan du frit indsætte dem i tekstboksen nederst på formularen. For at se hvordan det virker kan du jo prøve at kopiere og indsætte nedenstående i det tomme "custom" felt:
p
{
direction: rtl
}
Efterfølgende vil du nok ret hurtigt bemærke at tekstretningen er vendt om - altså fra højre mod venstre - alle de steder hvor teksten er omsluttet af disse tags <p> </p>!
Når du har indtastet dine værdier, skal du blot klikke på
Herefter vil du få en bekræftelsesside. Du kan vælge at teste dit nye style sheet eller se tekstindholdet af selve den genererede css-fil, som nu indeholder de værdier, som du indtastede i formularen. Du kan også slette databaseværdierne og det tilsvarende indhold af style sheet'et (css-fil).
Bemærk: Du skal genopfriske siden (tast CTRL + F5), før du kan se alle ændringerne af style sheet'et gengivet korrekt.
Når du er færdig skal du blot lukke browser-vinduet.
4.2 Redigering af Style Sheets på den hårde måde.Hvis du er bekendt med almindelig CSS syntax, kan du downloade CSS -filerne ved hjælp af "Style Sheet Manageren" ved at klikke på dette ikon
Interfacet tillader dig at vælge en af de tre vigtigste CSS -filer [header, main eller footer], som du frit kan redigere. Du skal bare vælge filen, klikke påknappen og derefter gemme CSS -filen på din computers lokale harddisk. Vælg et sted som du let kan finde igen.
Herefter kan du åbne den downloadede CSS -fil i din favorit tekst editor. Hvis din computer ikke har et tekstredigeringsprogram associeret med CSS -filen, foreslår jeg at du blot bruger "notepad.exe" til at redigere filerne (hvis du har en MS Windows platform), brug ikke MS Word til at redigere CSS -filer. Det er muligt at anvende MS Word, men vær så helt sikker på, at du gemmer CSS -filerne uden nogen form for MS Word formatting og vær sikker på at filerne gemmes med "efternavnet" .css
Alternativt kan du anvende denne udmærkede og gratis tekst/kode editor fra www.hulubulu.dk. Det er en fin og meget anvendelig editor til en meget konkurrencedygtig pris: Den er gratis!
Bemærk:
Du bør altid være særdeles forsigtig når du downloader .exe-filer - generelt bør du afstå fra at downloade exe-filer fra kilder du ikke kender, fordi de kan indeholde vira, trojanske heste, orme eller anden uønsket kode.Når du er færdig med at redigere css-filen skal du uploade den til web-serveren igen. Det gør du ved at anvende g-link systemets " Fil Uploader". Vær sikker på at du uploader style sheet filen til system mappen:
ellers virker filen ikke efter hensigten.
System Folder (/user/)I.e. StyleSheets (*. CSS - files)
Hvis du redigerer style sheet filerne på denne måde, får du ubetinget kontrol med indholdet af filerne - de eneste begrænsninger er dit eget kendskab til anvendelsen af style sheets og css-teknologiens indbyggede begrænsninger. På den anden side er der med denne metode absolut ingen hjælp at hente til at gennemføre processen: Det er rå tekst formateret som css-syntax!
Hertil kommer at du med denne direkte redigeringsmetode ikke kan lagre værdierne af dit style sheet i databasen. Konsekvensen af dette er, at hvis du efterfølgende anvender"Style Assistant" til at redigere et style sheet vil kun de værdier, der er indtastet via "Style Assistant" efterfølgende kunne ses: Alle manuelt redigerede værdier overskrives af "Style Assistant". Har du kun enkelte egne tilføjelser til css-filen, foreslår jeg at du bruger "Style Assistants" custom-felt nederst på formularen. Herved gemmes værdierne både i databasen og i selve css-filen.Skønt jeg varmt anbefaler anvendelse af "Style Assistant", er der ingen tvivl om at du har større kontrol med css-filernes indhold når de redigeres manuelt. Så længe filernes navne og placeringer overholder g-link systemets konventioner:
Filerne skal gemmes i mappen /db/user/ og de skal have nedenstående filnavne, dette er meget vigtigt!
Filnavnene er:
layout_header_style.css (Denne fil kontrollerer layout af sidehovedet ~ Headeren)
layout_db_menu_style.asp (Denne fil kontrollerer layout af navigationsmenuen - bemærk at der er tale om en dynamisk genereret ASP-fil, hvorfor den kun bør manipuleres med forsigtighed! )
layout_main_style.css (Denne fil kontrollerer layout af hovedrammen (den centrale del af siden) ~ Main)
layout_footer_style.css (Denne fil kontrollerer layout af sidefoden ~ Footer)
Husk på at alle layout-filer skal gemmes i mappen /db/user/, altså systemmappen).
4.3 Eksempel på Cascading Style Sheet.Nedenfor finder du et på et Style Sheet (på dansk kaldes det også for et overlappende typografi ark eller slet og ret en css - fil.)
Style Sheet'et (overlappende typografi ark eller css-filen) består af tre typer elementer:
Selektoren: Den html-tag, som indeholder attributterne, her skrevet med fed.
Attributten: Det enkelte element, her skrevet med violet, f.eks. en baggrundsfarve.
Attributværdien: Den enkelte attributs værdi, her skrevet med blå, f.eks. en sides baggrundsfarve, der er sat til rød (#ff0000)
Style Sheetets (CSS-filens) indhold:
Kommentar
body { Alle elementer som ikke har anden css-formatering margin : 3px 6px 0px 12px; Med uret: Top, højre, nederst, venstre, adskilt af mellemrum eller "space" font-family : Verdana, Arial, Helvetica; Font hierarkiet: Hvis første font ikke findes på klientens Pc fortsættes til næste. (Adskilles af ",") background-color : #F4FFD4; color: #008000; Sidens baggrundsfarve og tekstens farve. Hvis ikke andre formateringsværdier er tilstede i style sheet vælges disse for hele siden baggrund og tekstfarve. Farver kan eksempelvis angives med hexadecimal notation. background-image : url('images/menu.jpg'); Stien til baggrundsbillede. background-repeat : no-repeat; No-repeat: Baggrundsbillede gentages ikke. Repeat: Baggrundbilledet gentages i uendelighed. background-position: 50% 0%; Første % er horisontal position: 0% = venstre, 100% = højre. Anden % er vertikal position: 0% = top, 100% = Bunden. scrollbar-arrow-color : #c0c040; Scrollbar eller rulleskakter - vel nærmest selvforklarende! scrollbar-3dlight-color : #558855; scrollbar-highlight-color : #99cc99; scrollbar-face-color : #a0a022; scrollbar-shadow-color : #777777; scrollbar-darkshadow-color : #222222; scrollbar-track-color : #aaaaaa;} h1 { color: #333333; font-family: Verdana, Arial,Helvetica; font-size: 21 pt} Overskriftniveau (h1 - h6) kan ligeledes tildeles farver, størrelse og font. Tekststørrelsen regnes i enten pt (points) eller som en faktor af standard tekststørrelsen, angivet ved em. Ved at bruge em kan man tillade brugeren at ændre på skriftstørrelsen (prøv at holde kontroltasten nede samtidig med at du ruller på musens scroll-hjul: Teksten bliver enten mindre eller større) 1.0 em ewr det samme som standardskriftstørrelsen, 2.0 em er dobbelt størrelse, 0.5 em er halv størrelse.
Bemærk at der altid anvendes . (punktum) og ikke , (komma) som decimal-separator når der arbejdes med style sheets!
h2 { color: #808000; font-family: Arial; font-size: 18 pt} h3 { color: #808000; font-family: Arial; font-size: 12 pt} h4 { color: #808000; font-family: Arial, Verdana, Helvetica; font-size: 11 pt} h5 { color: #800000; font-size: 8 pt; font-family: Comic Sans MS; font-weight: bold} h6 { color: #993300; font-family: Courier New} a:link { text-decoration: none; color: #999966} a:active { text-decoration: none; color: green;} a:visited { text-decoration: none; color: olive;} a:hover { text-decoration: underline; color: #CCCC33;} Når du redigerer dine style sheets på den hårde måde, vil du på siden få vist nedenstående knapper. Lad musen svæve over knappen for at se dens funktion.
Som tidligere nævnt kan farveværdierne i css-filen skrives med enten hexadecimal notation eller med RGB notation (Red, Green, Blue / Rød, Gøn, Blå.) Der findes 216 farver som er "Web síkre", hvilket betyder at alle browsere/systemer gengiver dem korrekt.
![]() Hint: Du kan lade "Farvepaletten"
forblive åben og derefter kopiere/indsætte værdierne fra feltet "HEX
- notation" ind i dit style sheet (css-fil)
hvis du vælger at redigere dine
css-filer på den hårde måde. Husk altid at indsætte et havelågetegn (#)
foran en hexadecimal farveværdi.
Hvis du anvender navngivne farver (yellow, green, blue, silver or darkred light blue
etc.) skal du ikke sætte et havelågetegn (#) foran farveværdien.
Hint: Du kan lade "Farvepaletten"
forblive åben og derefter kopiere/indsætte værdierne fra feltet "HEX
- notation" ind i dit style sheet (css-fil)
hvis du vælger at redigere dine
css-filer på den hårde måde. Husk altid at indsætte et havelågetegn (#)
foran en hexadecimal farveværdi.
Hvis du anvender navngivne farver (yellow, green, blue, silver or darkred light blue
etc.) skal du ikke sætte et havelågetegn (#) foran farveværdien.
Du kan også anvende RGB
decimal-notation: Da er syntaxen
rgb(farveværdi,farveværdi,farveværdi) hvor farveværdien kan antage
heltal mellem 0 - 255. Husk at separere farveværdierne med et komma (,).
Hvis du redigerer sider i databasen i ren HTML/Java mode (f.eks. fordi du har
indsat java-scripts eller DHTML elementer på din side) kan du også anvende
"Farvepaletten"
; bare kopier / indsæt værdien på din side.
Valg af farver er et helt kapitel for sig og det er ikke inden for rammerne af denne hjælp at gå i dybden med farver. Men der hersker ingen tvivl om at farverne er med til at "brande" din side og de har en meget høj signalværdi. Hvis du vil eksperimentere lidt med farver foreslå jeg du leger lidt med nedenstående værktøj.
Du få et indtryk af hvordan farverne kunne se ud i sammenhæng ved at indsætte dem på denne "farve-test-side" - men den bedste løsning finder du ofte ved at prøve dig lidt frem.Footer Style Sheet
|
Skærmopløsning (Vinduet er maksimeret) |
800 x 600 |
1024 x 768 | 1280 x 1024 | 1600 x 1200 |
| Max. antal pixel i højden | 600px | 768px | 1024px | 1200px |
| Selve browserens adresselinie + diverse toolbars | ÷ 85 ~ 170px | ÷ 85 ~ 170px | ÷ 85 ~ 170px | ÷ 85 ~ 170px |
| HEADER-ramme | ÷ 90px | ÷ 90px | ÷ 90px | ÷ 90px |
| FOOTER-ramme | ÷ 32px | ÷ 32px | ÷ 32px | ÷ 32px |
| Rest til MAIN-ramme | 308 ~ 393px | 476 ~ 561px | 732 ~ 817px | 908 ~ 993px |
Som du kan se af ovenstående skema, er der nogle designmæssige hensyn, som du skal tage når du laver din side: Pas på med ikke at øge HEADER- og FOOTER-højden for meget. Især hvis du vil have et MAIN-vindue, med plads til mere end nogle få linier. Der er stadig brugere, som har skærmopløsninger helt ned til 800 x 600 pixels, så hvis denne gruppe brugere også skal tilgodeses - og ikke opleve for megen scroll-bar - foreslår jeg, at du ikke ændrer på standardstørrelsen på HEADER- og FOOTER-rammen: Det burde give dig mindst 300px til dine budskaber (det egentlige sideindhold + navigationsmenuen) Personligt har jeg den holdning, at denne gruppe brugere (800 x 600px) ikke skal være dimensionerende for, hvordan en hjemmeside skal se ud, hvorfor jeg synes, at du bør optimere dit websted til besøgende med en skærmopløsning på 1024 x 768px eller højere. Så hvad angår baggrundsgrafik, må du eksperimentere dig lidt frem - hvilket jo også er ret let med "Stil Assistenten".
Billeder og grafik på din hjemmeside bør have en størrelse, som gør dem hurtige at loade. Med størrelse menes ikke billedets udstrækning, men grafik - filernes størrelse målt i Bytes. Typisk vil et billede fra en scanner eller et digitalt kamera være alt for stort til en hjemmeside og billedet vil ligeledes indeholde langt mere information end du kan vise på skærmen og som er krævet for et godt resultat i en web browser. Ved at acceptere lidt tab (f.eks. i farvedybde, opløsning eller billedstørrelse) kan grafikfiler ofte minimeres til en brøkdel af den oprindelige størrelse og stadig bevare en acceptabel kvalitet.
| Billed- Type | Ekstension (efternavn) |
Tabgivende komprimering |
Filestørrelse |
Mulighed
for gennemsigtig |
Maksimal farvedybde |
Tillader animation |
Kommentarer |
Kompatibilitet |
Tillader lag |
|---|---|---|---|---|---|---|---|---|---|
| JPEG | jpeg
eller jpg |
God til web-fotos med detaljer. |
Variabel |
|
24 bit (ca. 16,7 mill. farver) |
|
Fortræffelig til Internet billeder, der ikke kræver gif- formatets egenskaber | Høj, stor udbredelse: God til web da lille fil = hurtigere download. |
|
| JPEG 2000 |
jp2 |
Variabel komprimering, høj komprimering giver tab. |
Variabel |
|
48 bit (ufattelig mange!) |
|
Designet som erstatning for jpeg. Formatets avancerede kompressionsalgoritme er ressourcekrævende. God til web da et groft billede downloades hurtigt og efterfølgende forfines. Formatet kan levere et skarpere billede end jpeg. | Lav/middel udbredelse grundet det nyere format. Visse implementeringer virker kun med 24 bit farver. |
|
| GIF | gif |
God til web-grafik. |
Lille |
|
8 bit (256 farver) |
|
Fortræffelig til Internet "streg-grafik" som indeholder få farver og/eller som kræver gennemsigtig baggrund. | Høj, men vises ikke altid korrekt |
|
| PNG | png |
|
Medium |
|
64bit (ufattelig mange!) |
|
Designet som afløser af gif. Formatet er at sammenligne med et komprimeret bitmap. | Høj, MS Internet Explorer kan have problemer med transparens |
|
| Bitmap | bmp |
|
Stor |
|
32 bit (ca. 4.3 milliarder) |
|
OK til meget små billeder, men ineffektiv til større billeder. | Middel, et Microsoft format, "basic storage scheme" |
|
Hver side er en post (record) i databasens side tabel. For at udtrække/vise den korrekte side skal man referere til postens ID#. Normalt er der ikke behov for kendskab til sidens ID#, bortset fra når siden skal linkes sammen med et menupunkt. Det er nemt at finde sidens ID# i databasen: Det eneste du behøver er et se på din browsers status-linie (Status Bar) i bunden af browseren når du holder markøren (cursoren) hen over et link i menuen. Herefter vil teksten skifte til siden:
Sidens ID er tallet efter "=" (lighedstegnet).
Hvis din status-linie ikke er synlig, kan du gøre den synlig ved
at:
MS IE 6.0: Klikke på browserens "Vis" og derefter afkrydse "Status Bar",
MS IE 7.0: Højreklikke på et tomt område ved siden af et af fanebladene og i
kontekstmenuen afkrydse "Status Bar".
Hvis du af en eller anden grund ikke kan se sidens ID#i
status-linien, f.eks. fordi du endnu ikke har linket til den eller fordi
statuslinien viser en copyright, kan du finde en
oversigt over alle siderne i databasen ved at gå ind på "admin menu",
vælge fanen "Side & Menu" og her
klikke på dette ikon:
![]() .
Herved åbnes en side hvorpå du kan se alle siderne indeholdt i databasens
side-tabel. Det øverste røde tal er sidens ID#.
.
Herved åbnes en side hvorpå du kan se alle siderne indeholdt i databasens
side-tabel. Det øverste røde tal er sidens ID#.
En anden måde at finde sidens ID er ved at åbne en af redigerings-
/sletningsværktøjerne med disse ikoner:
![]()
![]()
![]()
Sidens ID# er tallet til venstre i dropdown boksen.
![]() Det tilrådes
ikke at slette siden med ID #1. ID #1 er den side, som web-stedets startside
("index.asp") refererer til. Hvis
du sletter siden med ID #1 vil systemet muligvis ikke være i stand til
umiddelbart at tildele nye sider et ID #.
Det tilrådes
ikke at slette siden med ID #1. ID #1 er den side, som web-stedets startside
("index.asp") refererer til. Hvis
du sletter siden med ID #1 vil systemet muligvis ikke være i stand til
umiddelbart at tildele nye sider et ID #.
Når du laver en ny side vil den automatisk få et ID # som er ét nummer højere
end den side (record) med tabellens højeste ID #. Hvis du i din databases
side-tabel har siderne med ID #1,#2, #3 og #4, vil den næste side, som du
opretter få ID #5. Hvis du sletter siderne med ID #3, #4 og #5 vil den næste
side du laver blive oprettet med ID #3, altså det næste nummer i rækken. Men
hvis du kun sletter siden med ID #3 vil den næste side, som du laver, blive
oprettet med side ID #5, altså en højere end det højeste ID # i tabellen (ID
#4). Det betyder også, at hvis du sletter din forside, dvs. ID #1 bliver du nødt
til at slette alle efterfølgende sider for at kunne oprette en ny startside.
Konklusion: Slet ikke siden med ID #1!
7.1 Opret en ny side med WYSIWYG editoren.
Før du kan bruge editoren, skal du sikre dig, at din browser altid tillader pop-up-vinduer fra dit web-sted.
Hvis browseren ikke gør det, vil mange af editorens funktioner ikke kunne anvendes. Du kan indstille din pop-up Blocker på følgende måde:
MS Internet Explorer ver. 6.x og 7.0 (Engelsk):
Klik på browserens værktøjslinie "Tools",
Klik derefter på "Pop-up Blocker".
Klik derefter på "Pop-up Blocker Settings",
I tekstboksen "Address of Web site to allow" indtaster du web-stedet hvorfra du tillader pop-up vinduer (www.mitdomæne.dk),
Klik derefter på knappen "Add",
Klik på knappen "Close" og du er nu klar til at bruge editoren.
I Firefox (Dansk):
Klik på browserens værktøjslinie "Funktioner",
Klik derefter på "Indstillinger",
Klik på ikonet "Webmuligheder",
Hvis der er markering i "Bloker pop-up vinduer" lad markeringen forblive,
Klik på knappen "Tilladte Websteder"
I tekstboksen "Tilladte websteder" indtaster du web-stedet hvorfra du tillader Pop-up vinduer (www.mitdomæne.dk),
Klik derefter på knappen "Tillad",
Afslut med at klikke på "OK" knapperne to gange og du er nu klar til at bruge editoren.
For at oprette en ny side - uanset om du senere vil redigere den med WYSIWYG editoren eller i ren HTML/Java editor - klik da på dette ikon
Når du laver en ny side tildeles siden automatisk et nyt ID # (Se afsnittet ovenfor). Dette betyder, at den første side du laver, får ID #1 og den bliver din startside. Web-stedets startside refererer automatisk til posten i databasens sidetabel med ID#1. Alle efterfølgende sider tildeles ligeledes automatisk ID #.
Der er kun ganske få regler, som du skal være opmærksom på når du opretter nye sider, dvs. tilføjer en post til databasen. Men det er vigtigt at overholde dem.
Når du udfylder formularens dato-felt skal du anvende
dato-formatet: dd-mm-åååå. Dags dato er fortrykt i feltet, så
hvis du ikke vil ændre den, skal du ikke gøre mere!
![]() For nemheds skyld kan du også bruge dato-vælgerikonet:
For nemheds skyld kan du også bruge dato-vælgerikonet:
![]() Denne knap åbner et lille vindue:
Denne knap åbner et lille vindue:

Her er dagsdato markeret med rødt og du kan blot klikke på den understregede dato for at indsætte datoen i formularen.
[Teknisk: Det er muligt at skrive andre værdier i feltet. F.eks. 29. FEB 2005 eller 29/2-05; systemet accepterer disse værdier. Men hvis du vælger et andet dato-format end dd-mm-åååå, f.eks. 29. FEB 2005 eller 29/2-05 kan du efterfølgende ikke anvende dato-vælgeren, hvis du senere vil redigere siden. Du modtager blot et meddelelse om, at datoen er ugyldig.]
I feltet "Editor's Name" og "Short Description" kan du selv bestemme indholdet, felterne er faktisk valgfrie at udfylde, men du opfordres på det kraftigste til at udfylde dem for at lette efterfølgende administration.
Ingen af de tre første felter skrives til skærm, så brugeren kan ikke se dem.
Men når du senere skal til at administrere web-stedet, får du brug for de indtastede data: Når du f.eks. vælger at redigere eller slette en eksisterende side i databasens side-tabel, vises sidens ID # og de tre først felters information i den dropdown-box, hvori du vælger siden. Så hvis du ikke har udfyldt felterne, bliver det vanskeligere for dig, at vælge den rigtige side at redigere/slette.
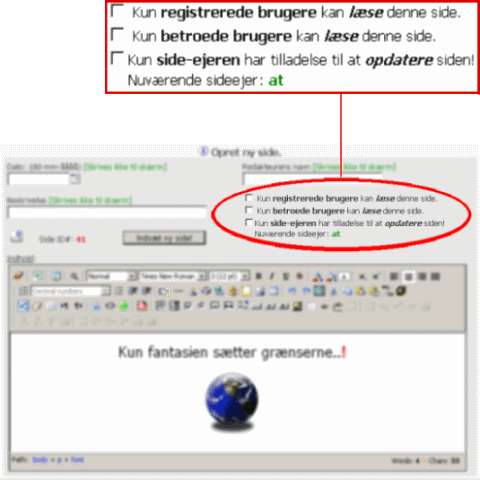
Du kan begrænse adgangen til dele af dit web-site ved at tildele læserettigheder til en side (database-record). g-link systemet arbejder med rettigheder:
Rettighederne til de tre første niveauer sættes ved i editoren at sætte et enkelt x i et afkrydsningsfelt, se nedenfor.

Rettighedsstyring i online
editoren
Hvis der ikke sættes x
i nogen af felterne er siden "Public Domain", dvs. alle kan
se den og alle administratorer kan redigere den.
Hvis der sættes
x i "Only
Members..." kan kun de medlemmer, som har tilmeldt sig nyhedsbrevet
og valgt et password se siden efter de på "Member Login" - siden
har tastet brugernavn (deres e-mail adresse) og et selvvalgt password
(medlemmets password kan hverken ses eller redigeres af
nogen administrator).
Hvis der sættes x
i "Trusted
Users..." kan kun de brugere, som har tilmeldt sig og er aktivt
valideret af en administrator se siden. Denne funktionalitet er
lavet for at give mulighed for at sider, hvis indhold endnu ikke er klar til
offentliggørelse, kan tilgås af en eller flere personer, som man ønsker skal
kunne se sidernes indhold allerede i kladdeform.
Endvidere kan ejeren af en side (database record) låse sin
side, så andre administratorer ikke kan redigere indholdet af den eller
slette siden. Og kun hvis man er logget på som administrator med
side-ejerens brugernavn og password, vil man blive tilbudt at kunne låse
eller oplåse siden. Når en side er oprettes, bliver den automatisk forsynet
med brugernavn på den administrator, som oprettede side. Derfor vil det
efterfølgende, når siden åbnes for redigering, være muligt at se hvem der
sidst har skrevet på siden og hvornår siden sidst er opdateret.
Disse funktionaliteter er lavet for at tilgodese web-steder med mere end en
redaktør - hvor ikke alle admins skal kunne redigere alle sider, og hvor ikke alle
administratorer har rettigheder til at anvende alle web-stedets
funktionaliteter.
Når du udfylder indholdsfeltet ("Content") bør du ikke bruge megen energi på at formatere teksten (farver, fonte, skriftstørrelse, etc.) fordi tekstens formatering sker ud fra dit style sheets (css-filen). Prøv i stedet at fokusere på om teksten skal være højre-, venstrestillet eller centreret, og om hvilket overskrift-niveau (h1, h2 ~ h6 = Heading) teksten skal have. Du kan selvfølgelig altid vælge at overstyre style sheetets formatering, men det gør din side betydeligt vanskeligere at vedligeholde. Hvis du f.eks. en dag vil skifte tekstfarve, så skal du ind på hver eneste side, hvor du har overstyret dit style sheet, og ændre teksten til den ønskede farve.
7.3 Selve Online WYSIWYG editoren.Online editoren er ikke hverken en letvægtsudgave af MS Word, MS FrontPage eller Corel WordPerfect! Den er opbygget af er en lang række Java-scripts som manipulerer en tekststreng (sting) ved at indsætte forskellige html-koder (< tags>) i et standard web-formular (form) element benævnt "textarea" - en tekstboks med flere linier. Herved formateres teksten, så den bliver forståelig for en web-browser. Tro ikke at det er et tekstbehandlingsprogram: Editoren er begrænset til at tilføje den indtastede tekst html-tags automatisk, men den er stadig bundet til gyldige tags og kan f.eks. ikke flette fra et adressekartotek eller lave en automatisk indsættelse af dato og tid, sti til filen eller indsætte OLE-objekter, som et som moderne tekstbehandlingsprogram kan; html specifikationen understøtter f.eks. kun <br> og <p>, dvs. et tvunget linieskift eller et nyt afsnit. Dette medfører at det ikke er muligt at lave 1½ linieafstand med html (Det kan dog lade sig gøre med CSS- teknologien). Men når nu dette er sagt, så kan du også se - alene ud fra antallet af knapper - at editoren kan rigtig mange ting. Og den er lavet med ikoner, der ligner dem, som man ser i almindelige Windows programmer, f.eks. MS Word. Så mange af funktionerne vil virke intuitive og behøver ingen yderligere forklaring.
Editoren ser således ud: (udseendet kan variere lidt fra version til version)
Selve editoren, som ser ud på (næsten) samme måde, uanset i hvilken browser du åbner den (antallet af værktøjslinier varierer med vinduets bredde). Denne her består af fire værktøjslinier: Startende i øverste venstre hjørne:
Unformat. Fjerner tekstformatering eller alle html-tags på enten den markerede tekst eller al sidens tekst Maximize/minimize Editor. Skifter mellem editoren fylder hele vinduet eller som på ovenstående billede. Side-egenskaber. Her kan du udfylde:
Document title: Den titel som vises på browserens titellinie, hvis du åbner en side i et nyt vindue.
DOCTYPE: World wide web konsortiets dokumenttype definition, se www.w3.org for yderligere information.
Primary style-sheet: Udfyld kun hvis du ønsker at anvende et andet style sheet end main standard style sheet.
Alternate style-sheet: Udfyld kun hvis du ønsker at anvende referere til flere forskellige style sheets som er forskellige fra main's standard style sheet.
Background color: Siden baggrundsfarve. Anvendes kun hvis du ønsker at afvige fra main's standard style sheet.
Text color:Sidens tekstfarve. Anvendes kun hvis du ønsker at afvige fra main's standard style sheet.Søg & Erstat. Her kan du udfylde:
Search for: Det ord eller den sætning, der skal søges efter.
Options: Det ord eller den sætning, som skal indsættes i stedet.
Options: Her kan du vælge om du kun vil søge efter hele ord, om ordene skal være case-sensitive (store/små bogstever) og "Erstat alle forekomster"Overskriftniveau (størrelse). Angiver en markeret teksts overskriftniveau (Heading).
html-specificationens seks standard overskriftniveauer på tekst. Brug denne funktion med omtanke af hensyn til senere vedligeholdelse af siden!
Heading 1 - 6: Indsætter <h1> - <h6> standardtags i teksten
Address: Teksten indsættes altid som kursiv/italic med lille linieafstand.
Formatted: Teksten indsættes altid med fast skriftbredde (fixed font)
Skriftsnit (font). Angiver en markeret tekst skal have et andet skriftsnit (font) end den i main style sheet angivne. Brug denne funktion med omtanke af hensyn til senere vedligeholdelse af siden! Arial: Sans-serif (uden fødder). Variabel skriftbredde (proportional font).
Courier New: Serif (med fødder). Fast skriftbredde (fixed font).
Georgia: Serif (med fødder). Variabel skriftbredde (proportional font).
Tahoma: Sans-serif (uden fødder). Variabel skriftbredde (proportional font).
Times New Roman: Serif (med fødder). Variabel skriftbredde (proportional font).
Verdana: Sans-serif (uden fødder). Variabel skriftbredde (proportional font).
Impact: Sans-serif (uden fødder). FED/lille skriftbredde (proportional font).
WinDings: Symboler Variabel skriftbredde (proportional font).Skriftstørrelse (font-size). Her kan du angive at en markeret teksts størrelse.
html-specificationens syv standard størrelser på tekst i parentes angivet i punkter. Brug denne funktion med omtanke af hensyn til senere vedligeholdelse af siden!Fed tekst (indsætter <b> tag) Kursiv tekst (indsætter <i> tag) Understreget tekst (indsætter <u> tag) Gennemstreget tekst (indsætter <strike> tag) Tekstfarve (font-color), overskriver main style sheet standard farver. Tekstbaggrundsfarve, udlyser/highlighter teksten med den angivne farve. Sænket tekst (indsætter <sub> tag) Hævet tekst (indsætter <sup> tag) Venstrestilling af tekst afsnit Højrestilling af tekst afsnit Centrering af tekst afsnit Lige højre og venstre-margin Indsætter listeelement i nummereret liste (ordered list ~ <ol>) Indsætter listeelement i unummereret liste (unordered list ~ <ul>) Forstørrer indrykning (indsætter <blockquote>- tag) Formindsker indrykning (fjerner sidste <blockquote>- tag) Skifter mellem tilstandene WYSIWYG (grafisk) og Text (tekst) Insert scrolling Marquee: Indsætter en "Lysavis" (tekst, som bevæger sig) Indsætter vandret streg (<hr>) på siden Vælg baggrundsgrafik ud fra nogle forskellige standardbaggrunde Insert Special Character: Indsætter specialtegn i editoren Indsætter hyperlink (<a href=>) på siden:
URL: Absolut eller relativ sti til ressourcen (siden), der refereres til
Title (tooltip): Angiver den tekst, der vises når musen føres over linket.
Target: Angiver den åbnede sides (linkets) destinationsramme. Hvis ikke udfyldt åbnes linket samme sted, som det kaldes fra.Insert Snippet: Indsætter en række pre-definerede html-tags i editoren, feks. spalter o. lign. Fortryder en handling, UnDo (CTRL + Z) Fortryder en fortrudt handling, ReDo Select All: Markerer alt i editorens indholdsvindue Klipper til Windows klippebord/udklipsholder (CTRL + X) [Virker standard ikke i Firefox/Mozilla!] Kopierer til Windows klippebord/udklipsholder (CTRL + C) [Virker standard ikke i Firefox/Mozilla!] Indsætter fra Windows klippebord/udklipsholder (CTRL + V) [Virker standard ikke i Firefox/Mozilla!] Paste as Plain Text. Indsætter teksten fra Windows klippebord/udklipsholder uden nogen form for formatering.
(Smart hvis du kopierer fra et MS Word dokument (*.doc) eller fra en anden hjemmeside)Indsætter billede (<image src=>) på siden:
Image URL: Absolut eller relativ sti til ressourcen (billedet), der refereres til.
Altenate Text: Angiver tekst som vises når musen føres over billedet.
Layout: Angiver billedets relative placering på siden samt om der skal være ramme rundt om billedet. Hvis ikke udfyldt åbnes linket samme sted, som det kaldes fra.
Spacing: Angiver "luft" rundt om billedet. Hvis ikke udfyldt (eller 0) indsættes billedet umiddelbart efter foregående element.Indsætter en tabel. Insert / Overwrite: Skifter mellem indsæt- og overskriv-tilstand. Save As: Gemmer editorens indhold som en almindelig html-fil på din lokale harddisk i stedet for i systemets database.
(Kan senere uploades til systmet via Uploaderen)Please select from the following cleaning options...
General tidy up and correction of some problems. [Funktionen anvendes ikke, den virker kun på PHP-servere!]
Clean bad HTML from Microsoft Word (Fjerner mange af MS Words uheldige tekstformateringer)
Remove custom typefaces (font "styles") (Fjerner inline-styles)
Remove custom font sizes. (Fjerner tekststørrelsen fra font-tag)
Remove custom text colors. (Fjerner tekstfarven fra font-tag)Skifter mellem tilstandene WYSIWYG (grafisk) og Text (tekst) Angiver retning, højre: Elementer højrestilles. Angiver retning, venstre: Elementer venstrestilles. Editorens dokumentation + About-side: Indeholder bl.a. hjælp til genvejstaster. 













Diverse tabeloperationer, bliver aktive når tabellen er markeret. 














Diverse formularelementer, bruges hvis du vil lave en formular. Statuslinie. Når du har skrevet den ønskede tekst (og evt. indsat billeder - se nedenfor), skal du klikke på knappen
for at indsætte din tekst. Operationen bør kun tage nogle få sekunder, men er afhængig af din Internetforbindelseshastighed (Båndbredde). Du kan læse mere om Båndbredde på g-link.dk knowledgebase.
Grundlæggende er der ingen begrænsninger for den tekst, som du kan skrive. Men der er ét tegn, som du ikke under nogen omstændigheder må anvende og det er karakteren/tegnet " ' " (single quote). End ikke i Java-scripts er denne lille karakter tilladt. Jeg foreslå at du i stedet anvender " ´ " (accent) i tekst og " " " (double quotes) i Java-scripts hvor det er muligt. Vbs/asp koden (ASCII-code) for " ' " (single quote) er "chr(39)". En af disse løsninger burde virke for dig.
[Teknisk: Det der sker, hvis du indsætter en "single quote" (') i teksten er, at databasen opfatter det som et tegn til at nu kommer der en tekststreng (string) og ikke en karakter, som er en del af selve teksten (strengen). Derfor går det galt og din tekst bliver ikke lagret i databasen.
De fleste steder i g-link CMS advares du om at du er ved at indsætte en enkeltpling/single Quote /apostrof, og visse steder tilbyder systemet dig automatisk at erstatte den med et andet tegn eller karakterkoden chr(39), men ikke alle steder. Derfor skal du undgå denne karakter.]Hvis du alligevel forsøger at indsætte en ' vil du normalt (gælder f.eks. ikke for visse PDA'er og mobiltelefoner) blive blive mødt af en advarsel som denne:
efterfulgt af denne:
Den højre messagebox giver dig mulighed for enten at rette "fejlen" eller acceptere en substituering (ombytning) af din ' med en ´.
I værste fald kan du få en ASP sidefejl med oplysning om, at der er en ugyldig SQL-syntaks. Du kan herefter bruge browserens back/tilbage - knap til at gå tilbage og rette fejlen.
Du kan også indsætte Java-script på din side når du bruger editoren i tekst-mode. Den startes i tekst-mode ved i "admin menu" at klikke på dette ikon
Men du skal være opmærksom på, at hvis du har skrevet Java-script ind på din side og du åbner siden med WYSIWYG editoren, så vil dine Java-scripts oftest blive ubrugelige. Derfor: Hvis din side indeholder Java-scripts, skal du kun redigere dem i tekst-mode.Du kan også skifte mellem WYSIWYG-mode og HTML-mode i WYSIWYG -editoren ved at klikke på WYSIWYG-editorens
- knap, hvis du vil se den rå HTML-mode, som bliver lagret i databasen.
[Teknisk: "UnDo/ReDo" - funktion virker i MS Internet Explorer, Firefox, Netscape eller Mozilla Browseren (både på Windows eller Linux systemer), men det er forskelligt hvor mange operationer du kan fortryde - det afhænger af de udførte operationer, der er indbygget en timerfunktion (stopur), som registrere ændringerne. Men en hurtig sekvens af ændringer kan medføre, at systemet ikke når at tage de ønskede "snapshots", hvilket resulterer i at visse trin i din undo sekvens ikke bliver registreret. Følgen heraf er ud du kan komme ud for at du kun ville have været ét trin tilbage, men pludselig ender 8 trin før. Der er desværre ikke nogen løsning på dette problem - det er en af omkostningerne ved at arbejde online på et system bygget op om WYSIWYG-editoren fra Xihna.
Mozillas og Firefox browserne tillader (som standard) ikke at du kopierer og indsætter tekst via klippebordet (Windows Clipboard). MS Internet Explorer ver. 7.0 tillader heller ikke denne funktion, hvis du kører din browser med højt sikkerhedsniveau. Hvis du ønsker denne funktionalitet i disse browsere, skal du ændre browsernes sikkerhedsindstillinger (security settings) før de tillader denne operation. Du kan gå ind på browser-producenternes hjemmesider for at se, hvordan man ændrer i browsernes security settings.]Hvis du kopierer og indsætter en tekst fra MS Word til WYSIWYG-editoren via Windows klippebord får du tekstformateringen med - også den uønskede. Bl.a. kommer alle MS Words ikke standard html-opmærkninger <tags> med. Dette er hverken smart eller ønskeligt: Det er meget lettere at vedligeholde få (og især mange) sider, når man lader style sheet (css-filen) formatere teksten, men style sheet'et kan kun formatere ren tekst, dvs. uden MS Word formateringer.
Hvis du alligevel foretrækker at skrive din tekst i MS Word kan du "rense" teksten for uønskede formateringer ved at taste [CTRL] + [0] (nul). Herved fjernes det meste af Words tekst-formatering og du kan nu problemfrit lade style sheet'et klare hele sidens layout. Se også mulighederne i editorens "rense-funktioner":
+
+
7.4 Indsæt billedeTricket er at referere til billedet - dvs. linke til ressourcen (billedet).
Det kan enten gøres med en relativ URL eller en absolut URL:"Relativt" betyder et link i forhold til den side, som kalder ressourcen, f.eks.
images/dit_billede.gif,"Absolut" betyder et link til en ressource på Internettet, f.eks.
http://www.g-link.dk/db/user/images/mit_billede.jpgMen det er derfor også nødvendigt, at man har noget at linke til, dvs. en URL på Internettet.
I praksis betyder det dog blot, at man skal uploade sit billede til web-serveren:
Det gøres ved at klikke på
Herved åbnes g-link systemets uploader.
1. Vælg det billede som ønskes uploadet, (brug evt. "Browse / Gennemse" - knappen til at finde det på din harddisk),
2. Bestem destinations mappen (hvortil billedet ønskes uploadet, standard er "Image Folder" [/user/images]),
3. Klik på knappen "[Upload file(s) to the webserver!]".Herefter ser du en kvittering for, at billedet er korrekt uploadet til serveren: Resultatet viser filstørrelse/type og destinationsmappen.
Herefter skal du linke til den nyligt uploadede ressource (billede). Det gøres ved at åbne din WYSIWYG-editor og klikke på det lille billede-ikon
og udfylde nedenstående dialogboks:
Hints:
Image URL: Absolut eller relativ sti til billedfilens navn (det er smartest at bruge relativ sti),
Du kan også (dobbelt-)klikke i indtastningsfeltet. Herved åbnes en billed-browser, som du kan navigere rundt i indtil du finder det ønskede billede. Herefter klikker du på billedfilens navn og filnavnet med tilhørende sti (path) indsættes i indtastningsfeltet og billed-browseren lukkes.
(Hvis du vil se billedet inden du lukker billedbrowseren, klikker du blot på det lille ikon til venstre for filnavnet)
Preview: Når du har indsat URLen, kan du kontrollere den ved at klikke på "Preview"-knappen; så kan du se billedet,
Alternate text: Her kan du indsætte en tekst, som vises når markøren føres hen over billedet,
Layout og Spacing: Her angives kanter på billedet, placering og afstand.
7.5 Redigering af en eksisterende side.
"Rediger en eksisterende side i databasen".
Bemærk at det er nødvendigt at taste [Ctrl] + [F5] for at genindlæse det ændrede indhold.
Hvis du af en eller anden grund får lavet nogle ændringer på din side, som du ikke kan gøre ugjorte med
selv om du ønsker det, skal du lade være med at klikke på [Update Page!] knappen. Indtil du klikker på knappen, er intet skrevet i databasen, og du kan blot lukke browseren og din oprindelige side forbliver uændret. Herefter kan du prøve at gentage punkterne 1 - 6.
7.6 Sletning af en eksisterende side.

Hvis du klikker OK slettes siden.
8.1 Begreber:Forældre (parent): Det menu-element, som et nyt menu-element hæftes på.
Niveau 0 (Top level, level 0): Det øverste niveau, menu-bjælken, som et menu-element kan vises på.
Niveau 1 (Level 1): Den undermenu som foldes ud, når musen bevæges over et forældre-element på level 0.
Niveau 2 (Level 2): Den undermenu som foldes ud, når musen bevæges over et forældre-element på level 1.For at oprette et menupunkt skal du klikke på dette ikon
Herved åbnes "Menu Content Editoren", som ser således ud:
Menu Content editoren giver dig mulighed for at oprette (
Create...) et menu-element, redigere (
Edit) et eksisterende menu-element eller slette (
Delete) et eksisterende menu-element.
Hvert menu-element forsynes med et fortløbende ID#, for at kunne identificere det igen.
Vigtigt: Menu-elementets ID# er ikke det samme som en sides (page) ID# - der er tale om to helt forskellige ID#!
8.2 Nyt menu-elementNår du skal lave et nyt menu-element skal du klikke på [
Create...], herved åbnes denne formular:
Menu Name:
Den tekst som brugeren ser i menuen. Feltet skal udfyldes.Som du kan se er
Menu ID #
allerede udfyldt.
Link:
URL'en på den side, billede (eller eller det modul) som menu-elementet skal linke til. Du kan linke absolut, dvs. med fuld URL, f.eks. http://www.g-link.dk eller relativt, dvs. i forhold til web-stedets /db/user/, f.eks. index.asp eller /images/green_eyes.jpg eller ../calendar/book_form.asp.
Hvis feltet ikke udfyldes linkes der ikke til noget. Det kan være en fordel hvis menu-elementet er en "overskrift" på en kategori af underliggende menu-elementer, altså menu-elementet er forældre for en gruppe menu-elementer.
Hvis du bliver i tvivl om syntaksen til en side i databasens sidetabel kan du holde musen henover teksten "Link", herved får du et hint til hvad du skal skrive i link-feltet.
Parent:
Hvis et menu-element skal have underelementer, skal du angive hvilket menu-element, som underelementet skal hæftes på. Det gøres ved at skrive forælder(menu)-elementets ID# i feltet "Parent".
Hvis du angiver værdien 0 vil menu-elementet ligge på menu-bjælken (menu bar).
Top level menu-elementerne lægger sig i den rækkefølge, som de oprettes i.
Hvis du bliver i tvivl om et menu-elements forælder, kan du klikke på "parent": Herved åbnes alle menu-elementerne i et nyt vindue.
Priority:
Hvis et menu-element skal stå før et andet menu-element med samme forælder, skal det have en højere prioritet. Der er syv niveauer at vælge imellem. Hvis du ikke sætter prioriteten vil standardværdien være "Normal". Hvis det næste element, som du opretter med samme forælder (eller på menu-bjælken / Top level /level 0) og ikke angiver en prioritet´, vil det nye element stå under/efter det foregående menu-element. Hvis du vil have det nye menu-elementet til at stå først/øverst skal det have en højere prioritet end "Normal" eller det første element skal have en lavere prioritet end "Normal".Target Destination:
I Target Destination tager du stilling til hvor/hvordan dit link skal åbne.
Hvis du vælger "Main" åbnes linket i web-stedets hovedvindue, det er standard valget, fordi de fleste links bør åbnes i hovedvinduet.
Hvis du vælger "Header" åbnes linket i web-stedets sidehoved - brug med omtanke!
Hvis du vælger "Footer" åbnes linket i web-stedets sidefod - brug med omtanke!
Hvis du vælger "All Window" åbnes linket i hele web-stedets åbne vindue og sidehoved/sidefod indlæses ikke. Brugeren fratages navigationsmuligheder, hvorfor denne destination bør bruge med omtanke!
Hvis du vælger "New Browser" åbnes linket i et nyt vindue. Dette kan være hensigtsmæssigt i en række tilfælde, specielt ved links til eksterne sider.Items' Height:
Angiv menu-elementets højde i pixels. Standardværdien er 16px. Denne værdi kan hensigtsmæssigt anvendes for fontstørrelserne 10, 11, 12 og 13.Items' Width:
Angiver menu-elementets bredde i pixels. Standardværdien er 64px. Hvis du skriver et langt ord som menu-navn vil der ikke være plads til ordet og kun den første del af ordet bliver synlig.
Hvis du opretter undermenu-elementer bør gruppens elementer alle have samme bredde som det bredeste element, ellers vises elementernes ramme om det bredeste element.
8.3 Eksempel på menuMenu eksempel:
Mål: At oprette en menu med følgende indhold:
Først opretter du elementerne Download, Online, Tech Forum, Chat, Kodekassen, Kontakt og Hjælp med følgende informationer:
Formularfelt Indsat værdi Kommentar Menu-elementet "Download"
Menu ID 1 tildeles automatisk Menu Name Download Link download.asp Filen download.asp ligger i web-stedets /db/user/ - mappe, altså samme mappe som denne fil. Parent 0 Menu-elementet "Download" ligger på selve menu-bjælken = level 0. Priority High Menu-elementet skal være det første af tre (sæt til Normal hvis det oprettes som det første af tre menu-elementer) Target Destination New Window Vi ønsker at download-siden skal åbne i et nyt vindue, så brugeren ikke sendes væk fra hovedsiden Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne Items' Width 56 Når menu-elementets bredde sættes til 56px vil menu-elementets baggrund "lyse op" i en bredde på 56px Menu-elementet "Online"
Menu ID 2 tildeles automatisk Menu Name Online Link Menupunktet Online skal være forælder for fire level 1 (under-)menu-elementer, men skal ikke selv linke til en side. Parent 0 Menu-elementet "Online" ligger på menu-bjælken = level 0. Priority Normal Menu-elementet skal være det andet af tre (sæt til Normal hvis det oprettes som det næste af tre menu-elementer) Target Destination Main Vi lader standardværdien blive stående, der åbnes jo alligevel ikke noget link. Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne. Items' Width 56 Når menu-elementets bredde sættes til 56px vil menu-elementets baggrund "lyse op" i en bredde på 56px Menu-elementet "Tech Forum"
Menu ID 3 tildeles automatisk Menu Name Tech Forum Link forum_index.asp Filen forum_index.asp ligger i web-stedets /db/user/ - mappe, altså samme mappe som denne fil. Parent 2 Menu-elementet skal hæftes på forælderen "Online", som har ID#2 Priority Higher Menu-elementet skal være det første af fire (sæt til Normal hvis det oprettes som det første af fire menu-elementer) Target Destination Main Vi vælger "Main", fordi vi ønsker at Tech Forum-siden skal åbnes i hovedvinduet. Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne. Items' Width 84 Når menu-elementets bredde sættes til 84px vil der være plads til gruppens længste "menu Name", nemlig "Tech Forum". Menu-elementet "Chat"
Menu ID 4 tildeles automatisk Menu Name Chat Link ../chat/index.asp Filen index.asp ligger i web-stedets /db/chat/ - mappe. "../" betyder "gå et mappeniveau op", dvs. til /db/ og herefter angiver vi stien til filen: I chat-mappen med navnet index.asp. Parent 2 Menu-elementet skal hæftes på forælderen "Online", som har ID#2 [se punktet: Menu-elementet "Online"] Priority High Menu-elementet skal være det næste af fire (sæt til Normal hvis det oprettes som nr. to af fire menu-elementer) Target Destination New Window Vi vælger "New Window", fordi vi ønsker at Chatten skal åbnes i sit eget vindue, mens brugeren stadig kan anvende hovedsiden. Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne. Items' Width 84 Fordi vi ønsker at lade dette menu-element indgå sammen med level 1 elementet "Tech Forum". Menu-elementet "Kodekassen"
Menu ID 5 tildeles automatisk Menu Name Kodekassen Link main.asp?id=999 Databasens sidetabel indeholder ikke en side med ID#999. Derfor vises automatisk en side med teksten "Denne side er under konstruktion". Denne tekst vises indtil vi opretter en side med side (page) ID#999 eller vi ændrer linkets ID# til en side, som allerede eksisterer. Parent 2 Menu-elementet skal hæftes på forælderen "Online", som har ID#2 [se punktet: Menu-elementet "Online"] Priority Normal Menu-elementet skal være det tredje af tre (sæt til Normal hvis det oprettes som nr. tre af fire menu-elementer) Target Destination main Vi vælger "main", fordi vi ønsker at teksten skal åbnes på web-stedets hovedside. Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne. Items' Width 84 Fordi vi ønsker at lade dette menu-element indgå sammen med level 1 elementet "Tech Forum". Menu-elementet "Kontakt"
Menu ID 6 tildeles automatisk Menu Name Kontakt Link main.asp?id=24 I databasens sidetabel har vi oprettet en kontaktside. Denne side har side (page) ID#24. Parent 2 Menu-elementet skal hæftes på forælderen "Online", som har ID#2 Priority Low Menu-elementet skal være det sidste af fire (sæt til Normal hvis det oprettes som det fjerde af fire menu-elementer) Target Destination main Vi vælger "Main", fordi vi ønsker at kontaktoplysningerne skal åbnes i web-stedets hovedramme. Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne. Items' Width 84 Fordi vi ønsker at lade dette menu-element indgå sammen med level 1 elementet "Tech Forum". Menu-elementet "Hjælp"
Menu ID 7 tildeles automatisk Menu Name Hjælp Link main.asp?id=25 I databasens sidetabel har vi oprettet en side med Online Hjælp. Denne side har side (page) ID#25. Parent 0 Menu-elementet "Hjælp" ligger på menu-bjælken = level 0 Priority Low Menu-elementet skal være det sidste af tre (sæt til Normal hvis det oprettes som det tredje af tre menu-elementer) Target Destination main Vi vælger "Main", fordi vi ønsker at hjælpesiden skal åbnes i web-stedets hovedramme. Items' Height 16 Vi har valgt en font størrelse på 12pt, men vil gerne have lidt luft over/under bogstaverne. Items' Width 40 Fordi vi ønsker at lade dette menu-element indgå på menu-bjælken med samme bredde som teksten.
Hvis du opretter mange menu-elementer kan listen let blive uoverskuelig. Derfor kan du altid sortere menu-elementerne ved at klikke på deres overskrift.
8.4 Redigér eksisterende menu-element.Når du skal redigere (
Edit) et eksisterende menu-element foregår det ved, at du klikker på dette ikon:
Herved får du næsten samme formular, som når du opretter et nyt menu-element, blot med den forskel, at dine indtastede værdier vises i formularens felter.
Bemærk derudover vises disse to ikoner ved siden af "Priority" - feltet:

Disse ikoner linker til en prioritetsliste, som denne:

På den prioritetslisten kan du flytte hvert menu-element op eller ned med pilene. Hvis du ændrer prioriteten til 1 eller derunder (negative tal er også mulige) vil der i "Priority" - feltet stå "Highest Priority". På samme måde vil der i "Priority" - feltet stå "Lowest Priority" hvis værdien bliver 7 eller større. Det ændrer dog ikke ved den rækkefølge menu-elementerne vises på.
[Teknisk: Sorteringen af menu-elementerne fra databasen sker ud fra at højeste prioritet (dvs. laveste tal) vises først, dernæst laveste ID. I praksis betyder det, at hvis to menu-elementer begge har "Normal Priority" (værdien 4), er det menu-elementet med laveste ID (dvs. det menu-element, som blev oprette først), som vises øverst. Det er ikke muligt for brugeren at ændre et menu-elements (en posts / records) ID.]
Hvis du vil kontrollere hvilken side du linker til inden du starter redigeringen af menuen, kan du klikke på linket. Herved kører du filen, dvs. den åbnes i et nyt vindue, hvis den kan. Denne funktion virker både i Menu Content Editoren og på prioritetslisten.
Når du skal slette (
Delete) et eksisterende menu-element, klikker du blot på dette ikon:
og menu-elementet slettes.
Vigtigt:
Når du sletter et menu-element sletter du ikke den ressource (side / post / database record), som menu-elementet linkede til, kun selve menu-elementet og dermed linket til ressourcen. Dvs. du skal bare oprette menu-elementet igen, så har du genskabt forbindelsen til ressourcen (siden / posten / database recorden). På samme måde kan du oprette en "skjult side" ved at oprette den i WYSIWYG-editoren - evt. som en testversion - og når du er tilfreds med siden, eller den er godkendt, kan du oprette et menu-element, som linker til siden og den vil herefter være tilgængelig for alle der besøger web-stedet (forudsat at du ikke har begrænset adgangen i WYSIWYG-editoren).
8.6 Rediger menuens layout.Efter at du har skabt menuens struktur, kan du ændre menuens udseende; farvevalg, fontstørrelse, etc. Det gør du ved i "admin menu" at klikke på dette ikon
under fanen "Konfig & Layout"
Herved åbnes denne formular:
Ved at dobbeltklikke i indtastningsfeltet "Menu Bar Baggrund Image" eller klikke på ikonet
kan du browse dig frem til den ønskede fil via "File Picker ~ Image Browser", se herunder:
Du kan navigere i filsystemet ved at klikke dig rundt: Hvis du klikker på
kommer du op i strukturen. Ved at klikke på mappe-navnet åbner du mappen, så du kan se dens indhold. Hvis du vil se filen, så skal du klikke ikonet til venstre for fil-navnet:
- ikonet angiver filer af typen *.jpg/jpeg eller *.png, mens
angiver en fil af typen *.gif. Når du klikker på fil-navnet, så indsættes den relative sti og filnavnet i indtastningsfeltet og "File Picker ~ Image Browser"-vinduet lukkes automatisk.Du kan åbne en farvepalet med 216 "web-sikre farver" ved at dobbeltklikke i farvefelterne. Felterne "Level n Font Size" angiver skriftstørrelsen i punkter. En god tommelfingerregel er at vælge fontstørrelser mellem 10 - 16. Når du er færdig, så klikker du blot på knappen " Update Menu Design " Når dine værdier er lagret i databasen, så genindlæses "File Picker ~ Image Browser" med farverne markeret i felterne.
Database-værktøjet (Db import/eksporteren) gør det muligt at eksportere en databasetabel til en tekstfil, downloade eksporterede "tabeller" og importere en eksporteret tabel.

Fig. 1: brugergrænsefladen på g-link databaseværktøj
Db import/eksporterens brugergrænseflade og anvendelse.
Brugergrænsefladen indeholder en dropdownliste og tre knapper,
se billedet herover.
| 15. [Export Only!]* Mailing List (Newsletter) |
| 15. Mailing List (Newsletter) |
Hvilke muligheder giver Db import/eksporteren?
Da det er muligt at importere en eksporteret tekstfil fra et andet website, har du nu muligheden for at udvikle hele dit websted offline: Du kan bruge din almindelige
Windows skrivebordscomputer, installere Windows IIS-komponent, en ODBC-driver, MySQL-databasen og g-link systemet ~ en samlet operation som tager ca. 15 minutter. Herefter kan du i ro og mag lave alt relevant indhold i databasen, og når du er klar, kan du eksportere det hele til det
webhotel, som passer til dine behov.
En anden anvendelse af Db-import/eksporteren er at bruge den som backupværktøj: Da du på ethvert tidspunkt kan trække indholdet af en databasetabel ud i en tekstfil, giver det dig mulighed for at "rulle" tilbage til en tidligere version af din tabel. Dette kan være en fordel, hvis der er mange administratorer på webstedet: Hvis en eller anden (administrator) af vanvare kommer til at slette noget, som ikke skulle have været slettet, kan du let indlæse det "sikkerhedskopierede" indhold tilbage til tabellen igen.
Forudsætninger for at kunne anvende Db import/eksporteren.
For at opnå fuldt udbytte af Db import/eksporteren skal du have de rigtige datatabeldefinitioner. Hvis nogle af tabeldefinitionerne ikke er opdaterede, vil du ikke kunne behandle de "forældede" tabeller, men resten af tabellerne vil fortsat kunne behandles med værktøjet .
Du kan evt. patche din database ved at downloade og afvikle en række databaseopdateringsfiler. Du kan finde filerne i g-link Download Center. De filer det drejer sig om er følgende:
Download filerne og kør dem fra "Admins File Browser". Hvis dine definitioner allerede er opdaterede, sker der ikke andet ved at køre filerne at du får en fejlmeddelelse.
Et andet vigtigt forhold du skal tage i betragtning er, at du kun kan importere tekstfilen til en tom databasetabel, med mindre der er tale om en tabel, der har automatisk tildeling af ID (auto_increment) . Følgende tabeller har ikke auto_increment:
En sidste forudsætning for at du kan anvende Db Import/eksporteren er, at du (som administrator) har "Fil" - rettigheder. Hvis ikke du har det, vil du hverken få adgang til selve db-værktøjet eller få muligheden for at uploade filer til database Backup-mappen.
Formålet med Admins File Browser er at sætte admins (med "File Manager"- rettigheder) i stand til at rette direkte i systemfiler, samt gennemføre almindeligt forekommende filhåndteringsopgaver.
![]() [Pr. 2007-10-01 virker Admins File Browser
desværre kun på MS Windows servere!]
[Pr. 2007-10-01 virker Admins File Browser
desværre kun på MS Windows servere!]
File Browseren er et temmelig stærkt værktøj, så derfor brug den med omtanke og tildel kun rettigheden "File Manager" til udvalgte admins, som ved hvad de gør.

Admins File Browser - startside
Admins File Browser er et stifinderlignende miljø, som tillader admins med
rettigheden "File Manager" at se, oprette og kopiere en række filtyper.
Det er endvidere muligt at oprette, slette og ændre attributter på mapper og
filer.
De forskellige ikoners funktioner:
|
|
Meddelelse om genvejstast: ALT + første bogstav i filnavnet fører indsættelsespunktet ned til første mappe eller fil, som starter med pågældende bogstav, |
|
|
Opretter ny mappe |
|
|
Opretter ny fil |
|
|
Viser at du er i rodmappen (Lige over mappeikonet vises den aktuelle sti) |
|
|
Sletter en fil eller en mappe |
|
|
Kopierer en fil |
| mappenavn, admin_filnavn.asp ell. filnavn.ext | Selve mappenavnet/filnavnet er et link, som åbner mappen/filen i hhv. teksteditoren eller billedviseren. Grå filnavne angiver at der er tale om en (admin_) systemfil. |
|
|
Åbner (kører) en fil i et nyt browservindue |
|
|
Formaterne asp, css, htm/html, js, php, txt, vbs og xml understøttes af den indlejrede teksteditor (tekstbaserede foler) |
|
|
Formaterne bmp, gif, jpg/jpeg, png og tif/tiff understøttes af den indlejrede billedviser (alm. grafikformater) |
|
|
Formaterne pdf, fla, avi, mpg/mpeg, mov, ppt, pps, doc, rtf og xls kan køres i nyt browser vindue såfremt trediepartsprogrammer er installeret på klienten |
|
|
Formaterne exe, msi/msp, mdb, rar, tab og zip understøttes ikke |
| |
Formatet cod er g-links opdateringsformat, som kan aktiveres og gøres til asp |
|
|
Filformatet er ukendt af Admins File Browser (f.eks. ico eller dll) |
Såfremt der er tale om en tekstbaserede filer, dvs. f.eks. *.asp, *.txt, *.htm, etc., er det endvidere muligt at bruge det indlejrede tekstredigeringsværktøj til at redigere filernes indhold.

Tekstbaseret fil vist i g-link CMS indlejrede tekstredigeringsværktøj
Hvis der er tale om billeder i visse formater, kan disse vises - men ikke redigeres. Ud over selve billedet viser Admins File Browseren også billedfilens navn, filstørrelsen samt filens dimensioner (højde x bredde i pixels)

Grafikfil
vist i g-link CMS indlejrede billedviser
Ved at klikke på ikonet for filtypen får du vist filen eller mappens attributter:
Filens eller mappens navn (som du kan omdøbe blot ved at skrive filens nye navn i tekstfeltet ud for "Navn:")
Filens eller mappens fysiske placering (sti) på web-serveren,
Filens størrelse eller den samlede størrelse af mappen med indhold,
Filens eller mappens dato og klokkeslæt for oprettelse, ændring og hvornår den sidst er åbnet,
Filens eller mappens attributter: Skrivebeskyttet (-/+r), skjult (-/+h) eller arkivbit sat (-/+a)

En fil
eller mappes attributter
Som tidligere nænt er Admins File Browser et stærkt værktøj: Du kan rette direkte i systemfiler og slette filer eller hele mapper, så overvej hvad du gør, før du f.eks. vælger at slette noget: Lav evt. en kopi inden du ændrer indholdet i en fil. Derved får du mulighed for at komme tilbage til den oprindelige fil igen, hvis noget går helt galt. Inden du sletter en fil eller en mappe får du én advarsel (i bedste MS Windoes stil!), men når du vælger at slette en fil eller gemme den med et ændre indhold er der ingen vej tilbage - der er ikke nogen "Papirkurv" eller "Recycle Bin" eller "Fortryd sidste handling / UnDo"-knap, hvorfra du kan genskabe filen, når først den er slettet eller ændret. Denne advarsel skal selvfølge ikke afholde dig fra at anvende værktøjet, men brug det blot med omtanke.

Advarsel
før du sletter - for altid...


Vinduerne
som åbnes når du vil oprette en ny fil eller mappe
Hele eller dele af filen kan ses af alle
Hele eller dele af filen kan ses af medlemmer
Hele eller dele af filen kan kun ses af admin
| Admin (Opdateret: 2006-17-11) | (admin menu og admin validering, tildeling af rettigheder) | ||
| Antal filer: 4 |
|
||
| Beskrivelse: Admin / Webmasters menu. Fra denne menu kan webmaster kontrollere alle g-link systemets almindelige operationer. For at få adgang skal admin valideres gennem et login, dvs. Username og Password skal være oprettet i databasens tabel "user_loginlist" og være i overensstemmelse. Admin tildeles herefter rettigheder (alle eller en delmængde af de 15 mulige) Konfiguration: DB tabellen indeholder kun det MD5 krypterede password, så det er ikke muligt at læse en admins password ved at se i tabellen. Som konsekvens heraf er et glemt password "tabt": En admin kan ikke gå ind og se password, kun tildele et nyt! Som standard kaldes login fra Hvis en fil indeholder de tre nedenstående linier umiddelbart under versionslinien (2. linie), kræves administratorrettigheder for at åbne filen: IF request.cookies("validated_user") = "" THEN response.redirect("admin_login_form.asp") END IF Hvis ikke admin er logget ind omstilles automatisk til admin_login_form.asp |
Admin Menu med otte faneblade. Hvis en admin ikke er valideret, sendes han/hun tilbage til login-formularen.
|
||
| Admin Tools (Last rev. date: 2005-10/11/12) | (Tools: Server Components, HTTP_USER_AGENT, Path, etc.) | ||
| Number of files: 7 |
|
||
| Description: The tools allow the admin to retrieve information about the webserver...
Remarks: |
admin_tools_index.asp This file contains the "tool menu" and has links to the other tool files. admin_tools_mappath.asp This file calls the server.mappath and consequently shows the absolute path to the web root folder on the webserver harddrive. admin_tools_replace_startpage.asp This file checks whether the record #1 in the database page table (start page) exists. If the record does not exists an empty record is created. admin_tools_serverstatus.asp This file query the server for various information, i.e. the script timeout, session timeout, name ip-address, global.asa, scripting classes, ADO-version, etc. admin_tools_checkform.asp This file catches information sent from a form using the "POST - mothod". It is helpfull when the Admin wants to see the information sent from a form before it is written to DB. admin_tools_http_user_agent.asp This file returns all the HTTP-variables from the web-server when a HTTP_USER_AGENT request is performed. admin_tools_component_check.asp This file queries the webserver for a variety of installed MS and third-party server components, i.e. installed mail components, etc. |
||
| Afstemning (Opdateret: 2006-17-11) | (Giver mulighed for en brugerundersøgelse) | ||
| Antal filer: 5 |
|
||
| Beskrivelse: Med dette modul gives admin mulighed for at lave en afstemning eller en meningsmåling, hvor webstedets besøgende kan afgive en stemme: Der kan stilles et spørgsmål og den besøgende kan vælge et ud af fem udsagn. Når der klikkes på stemmeknappen vises resultatet. For at sikre at en person ikke stemmer flere gange, lagres en cookie på den besøgendes computer. Udløbsdatoen for cookien sættes af admin, når afstemningen sættes op: Valg af spørgsmål og mulige svar. Brug dette ikon  (under fanen "Adv. Moduler) i webmaster menuen.
(under fanen "Adv. Moduler) i webmaster menuen.Hvad synes du om...? |
This file contains the vote form, the question, the five optional answers and the submit button. This page also holds the code for presenting the results: When the client computer submits a vote a cookie is placed on the client computer. This cookie makes it impossible to vote again until the cookie has expired or the cookie is deleted. When the vote is submitted the values of the variables are parsed to the database by the file:
This is the form where the admin/webmaster can change the question and the five optional answers. The values of the variables are send to the database by the receiver of the form: admin_opinion_script.asp. To access the file click this icon in the "admin menu":
|
||
| Configuration: The red color for visualisation is hard coded. The number of votes given on the result page is automatically switched to Danish for Danish systems, German for German systems and English for all other systems. |
|||
| Debat Forum (Opdateret: 2006-17-12) | (Debatfora med søgning og adgangskontrol) | ||
| Antal filer: 18 (9/9) |
|
||
| Beskrivelse: Debatforum er er et online forum, hvor det er muligt at oprette og besvare "tråde" (indlæg) i et ubegrænset antal fora. Forum understøtter sprogene DA/TY/EN. Brugeren gives mulighed for at søge i diverse fora. Brugeren gives mulighed for at indsætte en række foruddefinerede smilys i indlæggene. Forum tillader brugeren at indsætte html-koder, men ikke aktive scripts. For at oprette et nyt forum sendes e-mail-formular til admin. Det er endvidere muligt at begrænse adgangen på følgende niveauer:
Admin kan - såfremt han/hun har rettigheden "Forum Moderator" - tildele hver gruppe enten læse og/eller skriverettigheder. Bemærk:For at linke til forum-modulet skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/forum_index.asp Relativ: forum_index.asp |
|
||
| Download Center (Opdateret: 2006-17-12) | (Liste med filer, som brugere kan downloade) | ||
| Antal filer: 4 |
|
||
| Beskrivelse: Download Centret (DC) består af en liste med filer, som den besøgende kan downloade. DC har en tilknyttet tabel i databasen, som holder styr på:
Brugeren gives mulighed for at sortere listen (stigende eller
faldende) efter filnavn, filtype, dato og størrelse. Brugeren har
endvidere mulighed for at beregne den forventede downloadtid ved at
klikke på filens størrelse samt at se ledsagende beskrivende data. Admin (såfremt han/hun har rettigheden "Page Editor") kan uploade filer til DC ved at bruge Uploaderen og vælge "Download"
som destination for de uploadede filer. Derved lagres filerne i
mappen /db/download/ |
Denne fil viser listen med tilhørende filoplysninger og et link til filen, som ønskes downloadet. Denne fil kaldes med filnavnet som parameter. hvorefter data sendes som en binær strøm til brugeren (dvs. det er muligt at uploade/downloade filer, som linket normalt til blot ville have medført, at filen afvikles i browseren, f.eks. html-filer)
Anvendelse:
Klik herefter "Upload..." |
||
| e-Shop (Opdateret: 2007-02-05) | (Komplet e-butikløsning uden betalings-gateway) | ||
| Antal filer: ? |
|
||
| Beskrivelse: Bemærk: For at linke til e-shoppen skal du bruge flg. URL: Absolut: http://www.domain.dk/db/shop/index.asp Relativ: ../shop/index.asp |
|
||
| Fejlrapport (Opdateret: 2006-17-12) | (Formular med oplysninger om fejl) | ||
| Antal filer: 1 |
|
||
| Beskrivelse: Formular, der sender oplysninger til webmaster om følgende:
Den besøgende får efter afsendelse en kvittering for afsendelsen.
Hvis afsendelsen mislykkedes vises formularen igen. Formularen anvender web-stedets standard adresse, som angives i
Globale Variabler på fanen "Konfig & Layout" i webmaster-menuen. |
Denne fil viser formularen og kvittering når mailen er afsendt. |
||
| Forum (Opdateret: 2007-10-01) | (Debatforum med styret brugeradgang, søgefunktion og smilies) | ||
| Antal filer: 18 |
|
||
| Beskrivelse: Debatforum med søgefunktion og mulighed for indsættelse af html-tags og smilies. Forum giver den besøgende mulighed for læse, oprette nye tråde og besvare eksisterende tråde afhængig af tildelte rettigheder. Besøgende kan ved udfyldelse af formular, bede admin om oprettelse af nye fora. Anvendelse af anmodningsformularen kræver, at jMail komponent er installeret og mailserveren er konfigureret, se "Globale Variable" Admins med rettigheden "Forum Manager" har mulighed for at styre både læse og skriveadgang for: - Alle, - Registrerede brugere, - Betroede brugere. Forum-filerne kan enten køres i eget vindue eller i "Main", da forum indeholder egen navigation med link til forsiden. Forum har sit eget style sheet (css-fil) og kan redigeres ved hjælp af "Stil Assistenten". Bemærk: For at linke til forum skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/forum.asp Relativ: forum.asp |
|
||
| Fotogalleri (Opdateret: 2006-23-12) | (XML-baseret fotogalleri med mulighed for tilføjelse af beskrivelser) | ||
| Antal filer: 2 |
|
||
| Beskrivelse: Enkelt xml-baseret fotogalleri, der giver admin mulighed for at tilføje overskrifter og korte beskrivende tekster til billederne. Når en fil uploades til fotogallerimappen gives admin mulighed for at "registrere" billedet med en tilhørende beskrivelse i xml-filen. Xml-filen genereres automatisk når det første billede, der uploades til mappen /db/user/gallery, bliver registreret. Hvis du har rettigheden "Page Editor" og vil redigere et billedes beskrivende tekst skal du blot klikke på dette ikon For at et foto kan registreres i fotogalleriet, skal det uploades og lagres i mappen /db/user/gallery/. Bemærk: For at linke til fotogalleriet skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/gallery.asp Relativ: gallery.asp Hvis du vil linke direkte til et bestemt
foto i galleriet kan du gøre
det ved at bruge disse links: |
Fotogalleriet har direkte adgang til upload af billede: |
||
| Fotoarkiv (Opdateret: 2008-01-08) | (Metadatadrevet fotoarkiv med søgefunktion) | ||
| Antal filer: 14 |
|
||
| Beskrivelse: Fotoarkiv kan systematisere en større mængde billeder. Alle uploadede billedfiler skal forsynes med metadata, dvs. beskrivende data. Herved sikres, at billederne bliver søgbare og derfor let kan findes igen. Billedet kan vises som thumbnail, dvs. et miniaturebillede (reelt en nedskalering af det oprindelige billede til en miniature på kun 72 · 72 pixels). Samtidigt med at brugeren kan se de tilføjede metadata, herunder hvilken kategori billedet tilhører, kan han/hun se billedefilens dimensioner og filstørrelse. Hvert billede kan også ses i stor størrelse med et enkelt klik på thumbnailen. Hvis billedet er større end brugerens skærmopløsning, vises billedet automatisk i halv størrelse. Brugeren gøres opmærksom herpå ved at billedvisningsvinduet med tekst skriver både den oprindelige størrelse og den viste størrelse af billedet. Listen kan sorteres faldende (Z - A) efter filnavn, sted og kategori ved at klikke på kolonnens overskrift. I billedvisningsvinduet er det endvidere muligt at blade igennem
billederne ligesom billedefilens størrelse angives. For ikke at gøre
datamængderne og dermed fotoarkivsidens load-tider for store, kan
admin vælge hvor mange billeder, der skal vises pr. side. Den
besøgende gives mulighed for at tippe en ven om billedet. Hvis brugen er logget ind som admin og han/hun har rettigheden
"Page Editor"., vises en række ikoner for upload af nye
billeder, redigering / sletning af metadata. Fotoarkivet (herunder også admin-delen) understøtter som standard
sprogene dansk, tysk og engelsk. Bemærk: Hvis du vil linke direkte til et bestemt
foto i arkivet kan du gøre
det ved at bruge disse links: |
Admin funktioner: |
||
| Gæstebog [TagWall] (Opdateret: 2007-07-07) | (Gæstebog udformet som en mur bemalet med graffiti) | ||
| Antal filer: 4 |
|
||
| Beskrivelse: Gæstebog, som giver mulighed for at skrive med graffiti skrift på "muren". Admin kan logge på med administratorfunktioner ved at klikke på dette ikon TagWall'en er beregnet til at åbne i nyt vindue, dvs. uden navigationsmenu. TagWall har eget Style Sheet (css-fil), som kan redigere gennem "Stil Assistenten". Gæstebogen (guestbook.asp) er beregnet til at blive vist i rammen "main". Gæstebogen følger main's Style Sheet (samme css-fil) og under støtter ikke graffiti-skrift, men bruger samme administrationsdel som TagWall. Admin kan blokere brugere samt slette hilsner på hhv. TagWall og gæstebog, såfremt han/hun har rettigheden "Tagwall Admin". Bemærk: For at linke til TagWall / gæstebogen skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/tagwall.asp (Muren) http://www.domain.dk/db/user/guestbook.asp (gæstebogen) Relativ: tagwall.asp (Muren) guestbook.asp (gæstebogen) |
|
||
| Installationsmodul [System Setup] (Opdateret: 2008-03-27) | (Installer modul m./ simple databasefunktioner) | ||
| Antal filer: 20 |
|
||
| Beskrivelse: Gæstebog, som giver mulighed for at skrive med graffiti skrift på "muren". Admin kan logge på med administratorfunktioner ved at klikke på dette ikon TagWall'en er beregnet til at åbne i nyt vindue, dvs. uden navigationsmenu. TagWall har eget Style Sheet (css-fil), som kan redigere gennem "Stil Assistenten". Gæstebogen (guestbook.asp) er beregnet til at blive vist i rammen "main". Gæstebogen følger main's Style Sheet (samme css-fil) og under støtter ikke graffiti-skrift, men bruger samme administrationsdel som TagWall. Admin kan blokere brugere samt slette hilsner på hhv. TagWall og gæstebog, såfremt han/hun har rettigheden "Tagwall Admin". Bemærk: For at linke til TagWall / gæstebogen skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/tagwall.asp (Muren) http://www.domain.dk/db/user/guestbook.asp (gæstebogen) Relativ: tagwall.asp (Muren) guestbook.asp (gæstebogen) |
|
||
| Kalender (Opdateret: 2007-05-25) | (Kalender med kategorier, bookingfunktion og mailintegration) | ||
| Antal filer: 18 |
|
||
| Beskrivelse: Kalenderen er en almindelig månedskalender med overskrifter for indtastede aktiviteter. Overskriften er et link filen cal_date.asp, som tager de nødvendige parametre for at kunne lave en forespørgsel mod databasens cal_event- og cal_cat-tabel. Herved præsenteres yderligere oplysninger om tid, sted, kategori, bemærkninger etc. Kalenderen har en booking-funktion, som tillader besøgende at booke en serviceydelse/facilitet (maskine, lokale e. lign.). Administratoren kan herefter bekræfte den ønskede booking, hvorefter "bookeren" får en bekræftelsesmail. Kalenderen har et udseende, som ikke følger andre style sheets; dens udseende hentes fra tabellen cal_sets og ændres med formularen admin_cal_sets.asp. Administratorens indtastninger (oprettelse, ændringer og sletning) af aktiviteter og kategorier sker gennem en række formularer. Kalenderen understøtter automatisk valg af sprogene DA/TY/EN. Admin skal have rettigheden "Calender Manger/Editor" for at rette i kalenderen. Bemærk: |
|
||
| Linksamling (Opdateret: 2007-05-25) | (Søgbar liste med links, flag for sprog og kort beskrivelse) | ||
| Antal filer: 6 |
|
||
| Beskrivelse: Linksamling med søgefunktion og tilhørende beskrivelse. (Beskrivelse kan være på et eller to sprog). Desuden har den besøgende mulighed for at sortere links eller kun se links fra én kategori. Admin kan rate links samt tilføje, redigere og slette linkoplysninger og kategorier, såfremt han/hun har rettigheden "Page Editor". Endvidere kan admin definere antallet af viste links pr. side såfremt han/hun har rettigheden "Layout Manager" (Admin menu: Fanen "Konfig & layout"). Bemærk: For at linke til linksamlingen skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/link.asp Relativ: link.asp |
|
||
| Nyhedsmodul (Opdateret: 2007-07-07) | (Nyheder med teaser-tekst og tilhørende arkivfunktion) | ||
| Antal filer: 7 |
|
||
| Beskrivelse: Nyhedsmodulet består at en liste med hvor hver nyheds overskrift er et link til nyhedens fulde tekst. Nyhedens overskrift efterfølges af en kort "teaser-tekst", de første ord i selve nyheden. Længden af teaser-teksten sættes sammen med de globale variabler på fanen "Konfig & Layout" i webmaster-menuen. Selve nyheden oprettes og redigeres via en formular. Hvis du sætter tjekmærke i "Arkiv?", arkiveres nyheden og den kan kun vises gennem filerne news_archive.asp og news_archive_list.asp. Admin kan oprette, redigere og slette nyheder, såfremt han/hun har rettigheden "News Editor". Endvidere kan admin definere længden på teaser-tekst, såfremt han/hun har rettigheden "Confguration Manager" Indholdet af nyheden redigeres med en WYSIWYG-editor på samme måde, som når du laver en side til databasen, se mere om WYSIWYG -editoren ovenfor. Nyhedsmodulet (herunder også admin-delen) understøtter som standard sprogene dansk, tysk og engelsk. Bemærk: Hvis du vil linke direkte til en bestemt nyhed kan du gøre
det ved at bruge disse links: |
Anvendelse: Nyhedseditoren giver direkte adgang til upload af billede:
|
||
| Person (Opdateret: 2007-07-07) | (Personkartotek med billede, kontaktoplysninger og mail-formular) | ||
| Antal filer: 6 |
|
||
| Beskrivelse: Personkartoteket er en liste med personer. Listen omfatter medarbejdernummer, funktion og navn. Hver person på listen er et link til mere detaljerede personoplysninger, herunder billede. Hvis du ikke ønsker billede på personprofilen, skal felterne "Foto: Filnavn, bredde og højde" stå tomme. Indholdet af detaljefeltet i en personprofil redigeres med en WYSIWYG-editor på samme måde, som når du laver en side til databasen, se mere om WYSIWYG -editoren ovenfor. Admin kan oprette, redigere og slette personprofiler, såfremt han/hun har rettigheden "Personelle Manager". Personkartoteket (herunder også admin-delen) understøtter som standard sprogene dansk, tysk og engelsk. Bemærk: For at linke til personkartoteket skal du bruge flg. URL: Absolut: http://www.domain.dk/db/user/person_functions.asp Relativ: person_functions.asp Hvis du vil linke direkte til en bestemt persons side kan du gøre
det ved at bruge disse links: |
Anvendelse: Personkartoteket giver direkte adgang til upload af billede: |
||
| Uploader (Opdateret: 2007-07-25) | (file upload, rename delete and check) | ||
| Antal filer: 11 |
|
||
|
Beskrivelse: Uploaderen tillader Admin at uploade alle slags filer til et antal forudbestemte mapper (afhænger af tildelte privilegier) på webserveren: - Billedmappen [/db/user/images] - Bin mappen [/db/user/bin] - Systemmappen [/db/user/] * kræver admin rettigheder som "File Manager" - Backup-mappen [/db/backup/] * kræver admin rettigheder som "File Manager" - Shoppens billedmappe [/db/user/images/shop/] * kræver admin rettigheder som "Shop Keeper" - Fotogalleriet [/db/user/gallery/] - Download Centret [/db/download/] Uploader-modulet giver også admins med reducerede privilegier mulighed for at se om filer allerede eksisterer i de mapper som den pågældende admin har rettigheder til at uploade til. Endvidere giver modulet alle admins mulighed for at omdøbe filer i Download Centret.
Bemærk: Microsoft IIS ver. 6.0 (Windows 2003 Server): Hvis du har adgang til din server kan du åbne filen
metabase.XML som findes i
mappen
c:\Windows\System32\Inetsrv. Husk at lave en backup-kopi af den oprindelige fil før du ændrer noget! |
|
||
| Vidensbank ["Knowledgebase"] (Opdateret: 2007-08-08) | (Vidensbank med sideinddeling, søge- og mail-funktion) | ||
| Antal filer: 7 |
|
||
| Beskrivelse: Vidensbanken består at en liste med hvor hver artikels dato og overskrift er et link til artiklens fulde tekst. På oversigten er der et søgefelt, som søger på artiklers emne og indhold. Søgeresultatet Admin kan oprette, redigere og slette artikler, såfremt han/hun har rettigheden "Kb Editor". Endvidere kan admin definere antallet af viste overskrifter (links) pr. side under Globale Variabler på fanen "Konfig & Layout" i webmaster-menuen, såfremt han/hun har rettigheden "Config Manager". Selve artiklen oprettes og redigeres via en formular. Indholdet af artiklen redigeres med en WYSIWYG-editor på samme måde, som når du laver en side til databasen, se mere om WYSIWYG -editoren ovenfor. Vidensbank-modulet (herunder også admin-delen) understøtter som standard sprogene dansk, tysk og engelsk. Bemærk: Hvis du vil linke direkte til en bestemt artikel kan du gøre
det ved at bruge dette links: |
Anvendelse: Vidensbanken giver direkte adgang til upload af billede:
|
||