|
 Stil: Font, farve og størrelse Stil: Font, farve og størrelse
(siden layout)
 Temaer (skins) Temaer (skins)
 Sideskabeloner (Templates) Sideskabeloner (Templates)
 Tips & Tricks Tips & Tricks
 Del med andre Del med andre
 Instruktionsvideo Instruktionsvideo
|
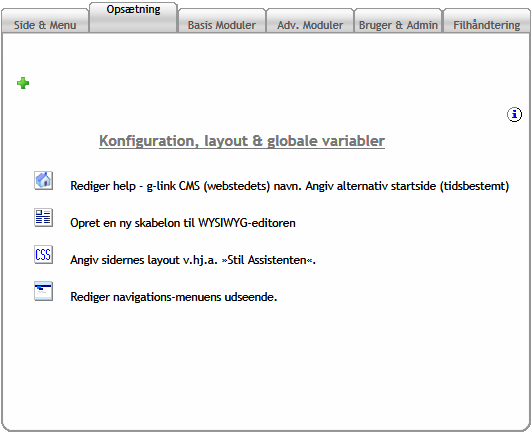
Adgangen til de globale variable finder du på anden fane på Admin Menuen:
(Første gang du logger på vil du se den reducerede Admin Menu, som er vis herunder)

Hvis du ønsker den fulde Admin Menu, som giver adgang til alle funktioner, men som også er mindre overskuelig, så skal du blot klikke på det lille grønne + ikon i øverste venstre hjørne)  så åbner den fulde menu, som er vist herunder: så åbner den fulde menu, som er vist herunder:

Ved at klikke på det øverste ikon åbner du en ny side; de globale variable. De udgør til sammen en række parametre, som går igen på mange af side. Det er værdier som angiver både noget om sidens udseende og funktionalitet. Se forklaringen herunder...
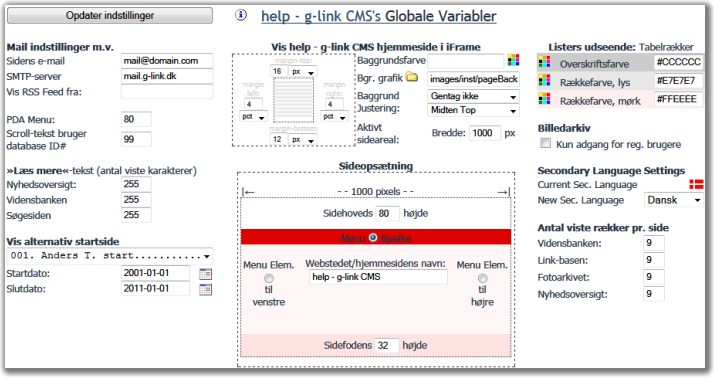
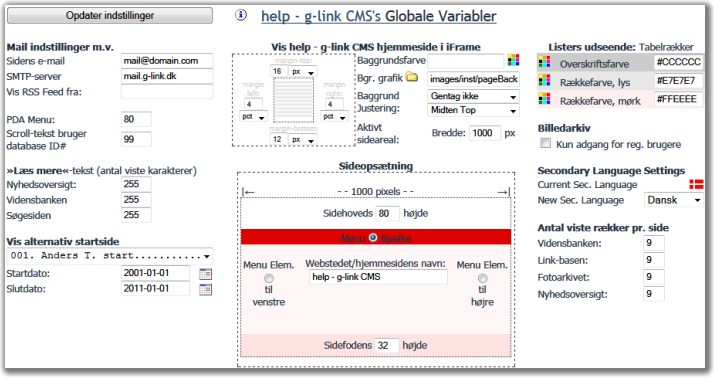
De globale variable

 |
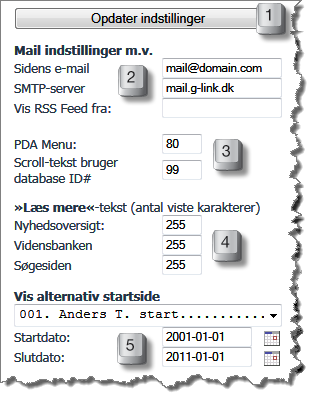
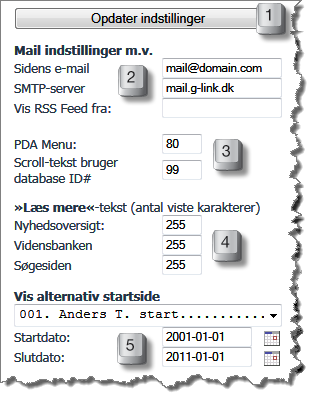
1. Når du har indtastet de ønskede værdier, skal du klikke på knappen Opdater Indstillinger for at gemme værdierne i databasen (væriderne gemmes i tabellen config).
2. Ethvert g-link CMS websted har en e-mail adresse: F.eks. når du udsender et nyhedsbrev vil modtageren se den indtastede e-mail adresse som afsender, eller når en besøgende anvender kontaktformularen, så sendes den automatisk til denne e-mail adresse. Husk at den angivne e-mail adresse skal tømmes regelmæssigt! 
I feltet SMTP-server skal du indtaste navn eller ip-adresse på den afsendende/udgående mailserver, som dit websted anvender for at kunne afsende mails. Dvs. det er den mail-server, som f.eks. udsender nyhedsbreve, returnerer mail med login-oplysninger til medlemmer, sender bekræftelser på kalenderreservationer og ordrebekræftelser i e-shoppen og meget andet.
Hvis du vil vise et RSS-feed (Real Simple Syndication ~ generelt format for nyhedsstrøm, som kan vises i mange programmer) skal du indtaste den fulde URL (»Internet Adresse«) i feltet "Vis RSS Feed fra:" Herefter kan du få nyhedsstrømmen vis på dit websted ved hjælp af modulet
3. PDA Menu er ikke implementeret i nuværende version.
Med Scroll-tekst modulet kan du få vist en tekst som "rulletekst": Se eksempel her. Du kan læse mere om hvordan du i praksis gør på dette link.
|
4. På oversigtssiden i modulerne "Nyhed", "Vidensbank" og "Søg" vises der efter linket til hver nyhed/artikel/søgeresultat en ledetekst, dvs. begyndelsen af selve nyheden/artiklen/resultatet. Du kan opsætte hvor mange karakterer af nyheden/artiklen/resultatet du ønsker vist på oversigten. Gyldige værdier er 0 - 255.
5. g-link CMS giver mulighed for at indsætte en alternativ startside i en begrænset periode. Vælg den side, som du ønsker vist i perioden og definer periodens start/slut-dato. På dette link kan du læse mere om hvordan du gør.
|
 |
6. Hvis du ønsker at din side skal vises med "luft" rundt om indholdet, så kan du definere top-, højre-, bund- og venstre-margin. Hvis du ønsker en fast margin, så skal du vælge pixels (px), som angives absolut. Hvis du ønsker, at margin skal være en "flydende", dvs. en procentdel af hvor stort den besøgendes browservindue er, så skal du vælge procent (pct). Selv om margin principielt er "spildplads", så kan det give en god visuel effekt at sætte lidt margin på din side.
7. Hvis du vælger at sætte margin på din side, så kan du definere hvorledes baggrunden, dvs. margin-områderne, skal se ud: Du kan enten vælge at give baggrunden en farve eller et stykke grafik. Hvis du vælger det sidste, så skal du tage stilling til om grafikelementet skal gentages og hvor det skal placeres. Endvidere kan du sætte en max. størrelse for det aktive sideareal, dvs. siden inden for margin-grænserne. De fleste (ikke-mobile) computere i dag har en vandrfet skærmopløsning på min. 1.024 pixels. Herfra skal du så trække det areal, som du har afsat til margin. Har du valgt "flydende" margin (pct) er det lidt sværere at udregne hvordan resultatet kommer til at se ud i forskellige browsere, men som tommelfingerregel kan du regne med at én procent svarer til min. 10px, så hvis du afsætter 10% margin i begge sider, så bør du nok ikke sætte det aktive sideareal ret meget over 800px.
|
8. Sideopsætning: Her kan du vælge hvor højt (angivet i pixels) du vil have dit sidehoved. 0 og alle positive tal mellem 1 - 65.536 er gyldige værdier. Men husk at jo mere plads/højde du tager til siden hoved, jo mindre aktivt areal er der til selve indholdet før der skal scrolles på siden. Erfaringsmæssigt giver værdier mellem 0 og 180 mest mening, hvor 0 svarer til intet sidehoved.
9. Du kan frit vælge hvor du vil have din navigationsmenu placeret - mulighederne er:
- Til venstre under sidehovedet: Menupunkter på niveau 0 optræder under hinanden, undermenupunkter på niveau 1 og 2 og folder ud mod midten (til højre) og optræder under hinanden,
- Som en menubjælke: Menupunkter på niveau 0 optræder ved siden af hinanden, undermenupunkter på niveau 1 og 2 optræder under hinanden og folder ud til højre,
- Til højre under sidehovedet: Menupunkter på niveau 0 optræder under hinanden, undermenupunkter på niveau 1 og 2 og folder ud mod midten (til venstre) og optræder under hinanden,
Menubjælken understøtter baggrundsgrafik, det gør menu til venstre eller højre ikke i ver. 1.5 Beta.
10. Du kan give dit websted et navn, som ikke behøver at det samme som dit domænenavn. Navnet går igen mange steder, f.eks. afsluttes e-mail ved tilmelding til nyhedsbrev med »"Webstedet/hjemmesidens navn" Webmaster«, og navnet går igen som overskrift i en række moduler, f.eks. Forums velkomstside, overskrift på Downloadcenter, Fotogalleri, Fotoarkiv, SimpleViewer Fotoalbum plugin, Linkbasen, Nyhedsoversigt, Vidensbanken og en masse andre steder. Det kan også give mening at indsætte et navn hvis du f.eks. har registreret et domæne, som er en forkortelse: fh.dk leder jo ikke automatisk tankerne hen på "Forsyning Helsingør"...
11. Du kan angive sidefodens højde i pixels - analogt med sidehovedets højde (8).
|
 |
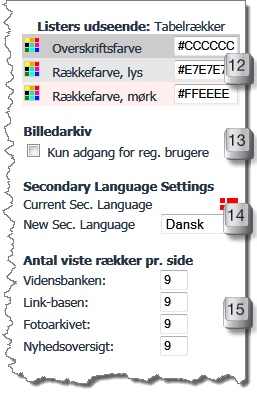
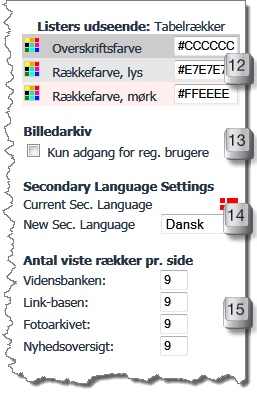
12. På en række moduler optræder der lister. Disse lister er oftest opbygget med en række med overskrifter. Under overskrifterne er rækker med data. For overskuelighedens skyld skifter rækkernes farver. Disse farver angives skiftevis med en lys og mørk rækkefarve, som du kan angive her. Hvis du overhovedet ikke ønsker at give dine rækker nogen farve, så kan du blot vælge hvid (eller hvad du nu har brugt som baggrundsfarve)
 Du kan med fordel vælge meget lyse / pastel - farver; hvis du vælger mørke farver, så bliver det visuelle udtryk meget massivt og tungt. Hvis du er i tvivl eller ikke synes der skal være farver på dine lister, så prøv at vælge: Du kan med fordel vælge meget lyse / pastel - farver; hvis du vælger mørke farver, så bliver det visuelle udtryk meget massivt og tungt. Hvis du er i tvivl eller ikke synes der skal være farver på dine lister, så prøv at vælge:
- Overskriftfarve: #CCCCCC
- Rækkefarve, lys: #EEEEEE
- Rækkefarve, mørk: #DDDDDD
Det giver et meget neutralt udseende, hvor du samtidig let kan skelne mellem rækkerne.
|
13. Hvis du vil "låse" billedarkivmodulet, så der kun er adgang for registrerede brugere, så skal du sætte flueben i checkboksen under Billedarkiv. Det kunne f.eks. være at du ikke vil dele dit familiealbum med hele verden, eller du af andre grunde ikke ønsker at eksponere dine billeder.
14. Funktionen Secondary Language Settings er endnu ikke implementeret i ver. 1.5 Beta.
15. På oversigtssiderne for Fotoarkiv, Linksamling, Nyheder og Vidensbank kan du angive antallet af viste rækker, dvs. de links som fører til selve nyheden/artiklen/billedet. Jo flere de angiver, jo længere bliver siden. Hvis f.eks. det antal rækker af nyheder, som du angiver, er mindre end det faktiske antal nyheder, så vises der ikke nogen side (paging) funktion. Gyldige værdier er 1 - 255. |
|