|
 Globale variable Globale variable
(Webstedets opsætning)
 Temaer (skins) Temaer (skins)
 Sideskabeloner (Templates) Sideskabeloner (Templates)
 Tips & Tricks Tips & Tricks
 Del med andre Del med andre
 Instruktionsvideo Instruktionsvideo
|
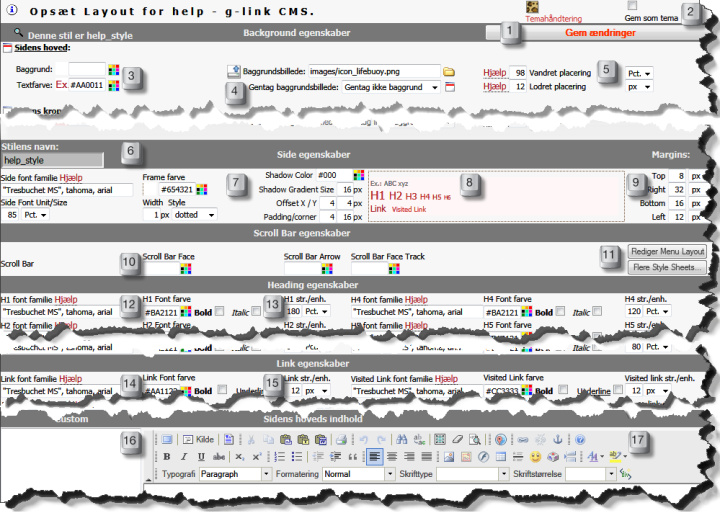
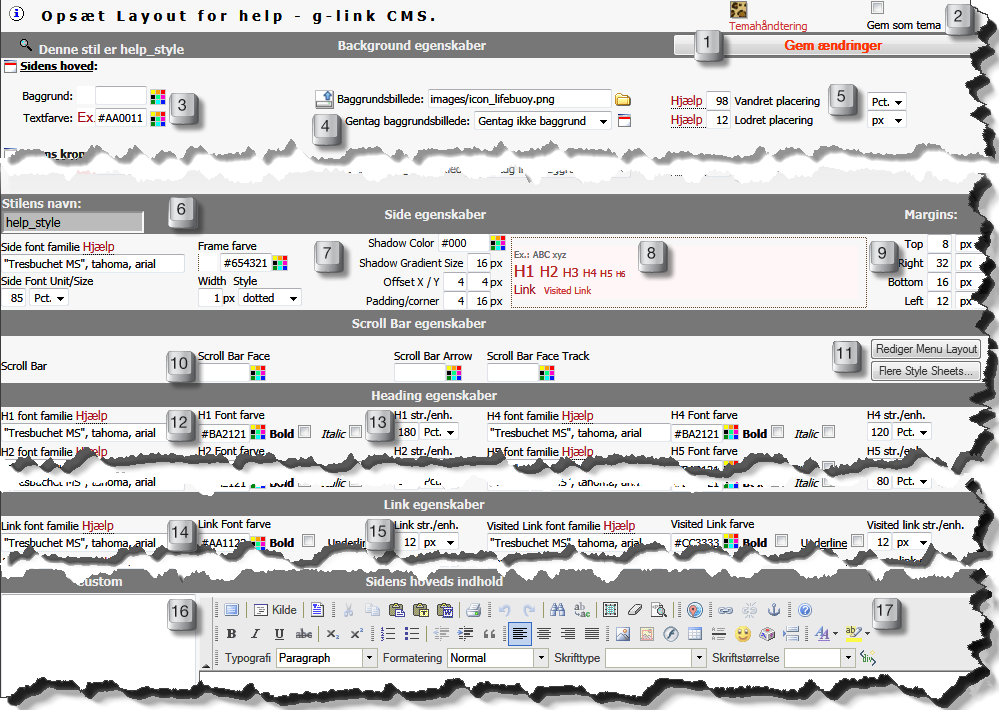
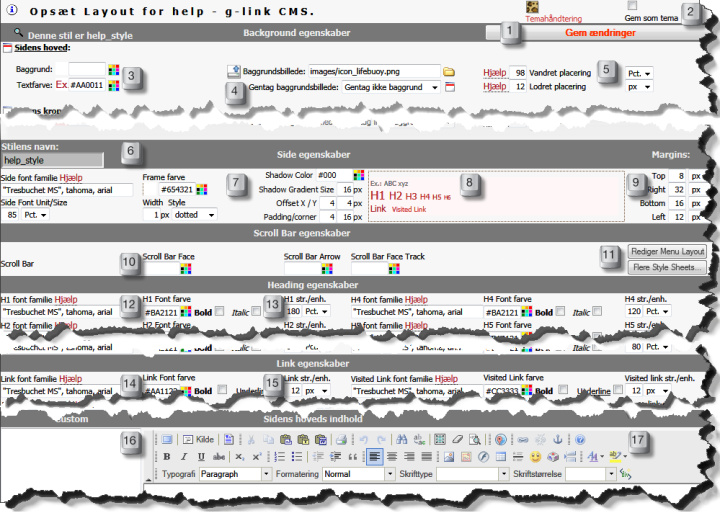
Opsætning af typografi (styles) gøres lettest fra Layout-siden. Du kan give hvert enkelt element (overskrifter, tekstelementer, m.m.) sit eget udseende ved at formatere det i WYSIWYG-editoren. Det kan ikke anbefales, da du derved tager en stor del af fleksibiliteten ud af dit website: Hvis du vil lave noget om, så skal du ind på hver enkelt side og rette hvert enkelt element. Hvis du f.eks. har 65 sider, som hver i gennemsnit har fire overskrifter, og du efterfølgende vil skifte overskriftfarven fra grå til grøn, så skal du ind og rette mere end 250 elementer!
Hvis du derimod anvender »Stil Assistenten« (Style Assistant), så kan du klare den operation med blot fire klik!
Omvendt, så ser Stil Assistenten noget overvældende ud ved første øjekast. Men lad dig ikke afskrække af det - der er en "genvej", hvis du ikke selv ønsker at udfylde alle Stil Assistentens felter.

| Ikon |
Betydning |
 |
Ikonet er et link til online-hjælp omhandlende det emne du er i færd med. |
 |
Åbner farvedialog: Du kan vælge mellem de 216 foruddefinerede farver med et enkelt klik. |
 |
Åbner en »gennemse« (Browse) funktion, som lader dig vælge en fil, billede, etc. |
- Når du klikker på knappen »Gem ændringer« lagres de indtastede værdier i databasen. g-link CMS er et online system, så dine ændringer "slår igennem" med det samme, dvs. du kan se dem i din browser næste gang du genindlæser din side - og det kan alle andre også. Men det betyder også at du ikke kan fortryde eller "UnDo" dine indtastninger, når først de er skrevet til databasen. Men du kan jo altid bare ændre dem tilbage, hvis du er utilfreds med resultatet.

- Hvis du gerne vil gemme eller sikre dine indstillinger, altsådine indtastede værdier, så kan du - inden du begynder at ændre noget - sætte flueben i »Gem som tema« og derefter klikke på knappen »Gem ændringer«. Herved skrives en lille fil (et ASP-script), som indholder de værdier, som står i formularen. Filen skrives til mappen /images/skinPacks/ under dato-tid og så det navn, som du har givet dit stilark. (yyyy-mm-dd_ttmm__styleName.asp)
Navnet gør, at du let kan identificere filen igen v.hj.a. "Temahåndtering": Når du klikker på Temahåndtering får du en oversigt over alle de temaer, som fulgte med distributionen: Med et enkelt klik kan du installere et tema.
Du kan også finde filerne v.hj.a. Admins Filhåndtering, hvis du senere vil slette den.
Hvis du synes du har lavet et flot tema, så kan du sende det til g-link.dk, som så vil publicere det, så andre brugere kan downloade det og få glæde af dit arbejde. Læs mere om temaer her...
- For sideelementerne hoved, krop og fod gælder det, at du kan vælge baggrundsfarve og tekstfarve individuelt for hver element. Klik dig frem til én af de 216 websikre farver eller find din egen mellem de 16,7 millioner mulige farver. Klik for notationer...
Du kan bruge følgende notationer/skrivemåder:
- HEX-farver
(hexadecimal notation, eks. #FFFFFF ~hvid ~ husk at foranstille farveværdierne med #),
som er standard,
- RGB-farver
(decimal notation, eks. (255, 255, 255) ~ hvid ~ husk at omslutte værdierne med »()«, paranteser),
- Navngivne farver
(på amerikansk-engelsk, eks. white ~ hvid).
- For sideelementerne hoved, krop og fod gælder det også, at du kan vælge et baggrundsbillede eller baggrundsgrafik individuelt for hver element. Hvis du bælger en lille grafikfil, så kan du gentage den enten vandret, lodret eller både vandret og lodret, hvorved du lavet et mønster. Det er en god ide at vælge små grafikfiler, og så blot gentage dem. Herved får du hurtige loadtider for din side. Hvis du ikke vil skrive sti og filnavn kan du klikke på
 ikonet for at gennemse filerne. ikonet for at gennemse filerne.
 ikonet giver adgang til Admins Filuploader, så du direkte fra layoutsiden kan uploade grafik. ikonet giver adgang til Admins Filuploader, så du direkte fra layoutsiden kan uploade grafik.
[For sidehovedet er der desuden et lille ikon  som giver adgang til "Banneropsætning".] som giver adgang til "Banneropsætning".]
- Når du anvender baggrundsgrafik eller baggrundsbilleder, så skal du vælge hvor de skal placeres. Placeringen kan enten angives i % (relativ placering) eller pixels (absolt placering). Hvis du anvender %, så svarer 0% til helt til venstre eller øverst og 100% svarer til helt til højre eller helt i bunden. Omvendt klan du med absolut placering vælge at placere din baggrundsgrafik f.eks. 32px fra øverste kant og 320px fra venstre kant - denne absolutte placering vil så være gældende uanset om du efterfølgende ændrer på f.eks. sidehovedets højde eller bredde. % og px kan blandes, så du f.eks. angiver lodret placering i px og vandret placering i %.
- Her kan du give din opsætning et navn. Det er også det navn, som skrives til temafilen, hvis du vælger at gemme din opsætning som et tema.
- Du kan vælge at sætte en farvet ramme eller kant rundt om det aktive areal på din side. Det sker hvis du sætter "Width" større end 0. Klik på ikonet
 for at vælge kantfarven.Tallet, som du skriver i inputfeltet, angiver kantens bredde i pixels. Du kan også vælge forskellige "Styles" til din kant, f.eks. om den skal være ubrudt, stiplet, prikket eller dobbelt-optrukken. Du kan prøv dig frem. for at vælge kantfarven.Tallet, som du skriver i inputfeltet, angiver kantens bredde i pixels. Du kan også vælge forskellige "Styles" til din kant, f.eks. om den skal være ubrudt, stiplet, prikket eller dobbelt-optrukken. Du kan prøv dig frem.
- I felt 8 ser du eksempler på din kant, sidekroppens baggrundsfarve og tekststørrelser, fonte og farver.
- Her sætter du margins. Du kan vælge værdier for top-, højre-, bund- og venstre-margin. Du kan også vælge enhederne pixels, em (hvor 1em svarer til normaltekststørrelsen). Hvis du anvender enheden em kan du både bruge kommatal og heltal, f.eks. 0.7em eller 14em. Husk at hvis du anvender kommatal, så skrives kommaet som et punktum: 0,7em skrives altså som 0.7em. For pixels (px) kan du angive alle heltalsværdier - værdier over et par hundrede giver dog næppe megen mening. Hvis du anvender % (Pct), så kan du vælge værdier mellem 0 - 100. Værdier over 30% giver dog næppe megen mening, idet det aktive areal mindskes tilsvarende: Med både en højre- og venstre-margin på 30% vil det aktive areal reelt kun være 40% af det oprindelige. Hvis du sætter det aktive areal til 960 pixels og en højre- og venstre-margin på 30%, så bliver det aktive areal reduceret således: 960-576=384 pixels, hvilket jo ikke er meget af de oprindelige 960 pixels.
- MS Internet Explorer understøtter formatering af højre side og bundens rulleskakter (scroll bars) i felterne mærket 10 kan du foretage denne formatering - men husk, at kun MS IE ændrer på browservinduets udseende.
- Knappen "Rediger Menu Layout" er en genvej til
|