Description of Problem / Solution:
Morten skriver:
Jeg kan ikke umiddelbart skrive i spalter eller kolonner. Jeg har i stedet lavet to tabeller ved siden af hinanden - men kan ikke få lov til at fjerne rammerne omring uden tabellen til højre flyttes ned under tabellen til venstre. Jeg forsøgte også med én tabel med to kolonner - men her kom den højre side til at stå for tæt på det i venstre side. Måske jeg kunne have lavet 3 kolonner og brugt den midterste til at lave afstand - men det var ikke muligt at flytte kolonnebredden - det blev gjort automatisk alt efter, hvor lange liner, der blev skrevet i de enkelte kolonner.
Anders svarer:
I HTML- specifikationen findes ikke kolonner eller spalter, og hvis man ønsker noget tilsvarende kan man bruge CSS eller tabeller: En tabel med to kolonner og en række svarer til to spalter. For at styre hvorledes layout'et bliver, tilføjer man attributværdi til attributten `cellpadding´
(se mere om cellpadding her:
http://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_cellpadding )
og attributten `cellspacing´
(Se mere om cellspacing her:
http://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_cellspacing )
Med disse to attributter kan man styre layout en del. Og hvis man ikke ønsker at teksten skal tilpasses forskellige computeres forskellige browsere kan man arbejde i absolutter, dvs. angive i pixels i stedet for procent - dette vil jeg dog absolut ikke anbefale!
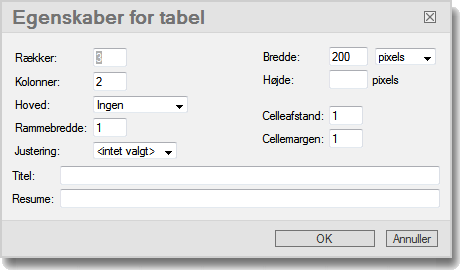
En måde, som man kan sætte tabellen op med, er med disse indstillinger:

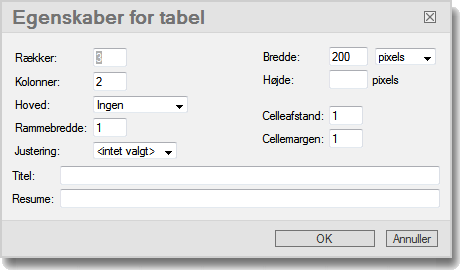
Men tabellen kan selvfølgelig finjusteres i nedenstående menu, som angiver egenskaberne for tabellen. Det er i øvrigt i vid udstrækning de samme parametre, som man stiller på i MS FrontPage. I g-link har man bare også mulighed for at anvende CSS- teknologien direkte fra dialog-boksen (hvilket kræver yderligere otte klik i MS FrontPage)

Tabledialog i g-link CMS version 0.9 - 1.3

Tabelegenskaber i g-link CMS ver. 1.4+
[Hint: g-link systemet indeholder også en mulighed for at lave generelle layout-mæssige ændringer v.hj.a. Style Sheets (css-teknologien)
Denne funktion aktiveres gennem `Webmaster Menu´ (ver. 0.8 - 1.1) på dette ikon:  eller dette ikon: eller dette ikon:  i Admin Menuen 2. fane i ver. 1.2 - 1.5+ i Admin Menuen 2. fane i ver. 1.2 - 1.5+
Her kan du også definere marginer, links udseende, font størrelser/farver, baggrundsbilleder, etc.
 Hvis du vil gøre det nemt for dig selv at fastholde et layout til dine sider, så lav en skabelon (template). Herved kan du lave et layout, som du kan genbruge igen og igen og få nøjagtigt det samme udtryk på alle dine sider - læs mere om skabeloner (templates) her...] Hvis du vil gøre det nemt for dig selv at fastholde et layout til dine sider, så lav en skabelon (template). Herved kan du lave et layout, som du kan genbruge igen og igen og få nøjagtigt det samme udtryk på alle dine sider - læs mere om skabeloner (templates) her...]
| 









 i Admin Menuen 2. fane i ver. 1.2 - 1.5+
i Admin Menuen 2. fane i ver. 1.2 - 1.5+ Hvis du vil gøre det nemt for dig selv at fastholde et layout til dine sider, så lav en skabelon (template). Herved kan du lave et layout, som du kan genbruge igen og igen og få nøjagtigt det samme udtryk på alle dine sider -
Hvis du vil gøre det nemt for dig selv at fastholde et layout til dine sider, så lav en skabelon (template). Herved kan du lave et layout, som du kan genbruge igen og igen og få nøjagtigt det samme udtryk på alle dine sider - 
